반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- Ros
- coding
- 크롤링
- 조코딩
- TeachagleMachine
- 머신러닝
- 딥러닝
- FirebaseV9
- pandas
- kaggle
- 앱개발
- React
- 카트폴
- 전국국밥
- Instagrame clone
- 클론코딩
- clone coding
- expo
- ReactNative
- 정치인
- python
- 강화학습 기초
- selenium
- JavaScript
- redux
- App
- 강화학습
- 데이터분석
- 리액트네이티브
- 사이드프로젝트
Archives
- Today
- Total
qcoding
[ReactNative_study_15]LayoutAnimation 본문
반응형
*이 내용은 Nomad coder의 React Native Master Class를 듣고 공부하는 글입니다.
https://reactnative.dev/docs/layoutanimation
LayoutAnimation · React Native
Automatically animates views to their new positions when the next layout happens.
reactnative.dev
-> State가 변하기 전에 layoutAnimation을 선언하여, state가 변경될 때 적용하도록 할 수 있음.
1) import
// Android의 경우 UIManager도 불러와야함
import React, { useState } from "react";
import { LayoutAnimation, Platform, StyleSheet, Text, TouchableOpacity, UIManager, View } from "react-native";2) Android의 경우 아래와 같은 코드 필요
if (
Platform.OS === "android" &&
UIManager.setLayoutAnimationEnabledExperimental
) {
UIManager.setLayoutAnimationEnabledExperimental(true);
}3) LayoutAnimation API 적용
const App = () => {
// 아래의 state가 변경될 때 실행
const [expanded, setExpanded] = useState(false);
return (
<View style={style.container}>
<TouchableOpacity
// 해당 component 클릭시 setExpanded(!expanded) 가 실행되기 전에 api를 쓰면된다.
onPress={() => {
LayoutAnimation.configureNext(LayoutAnimation.Presets.spring);
setExpanded(!expanded);
}}
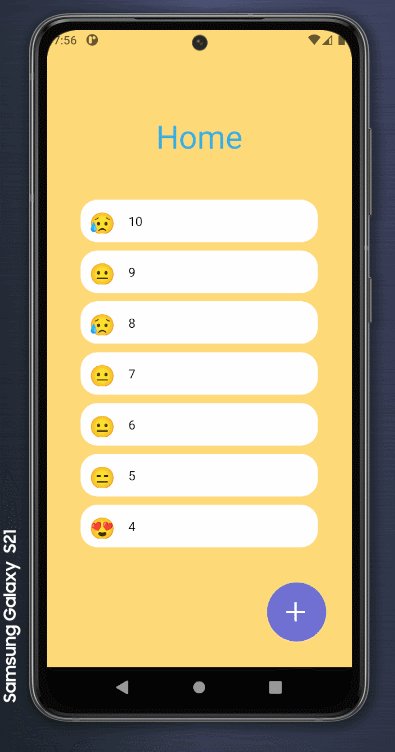
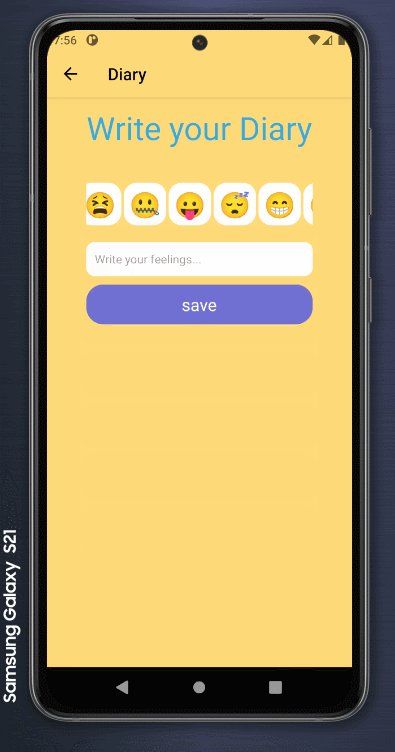
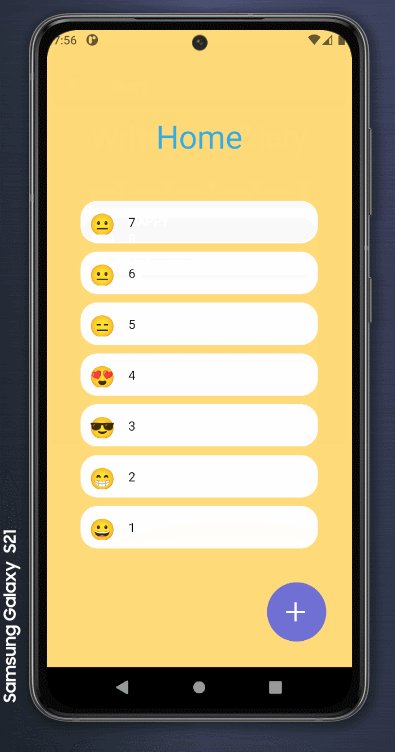
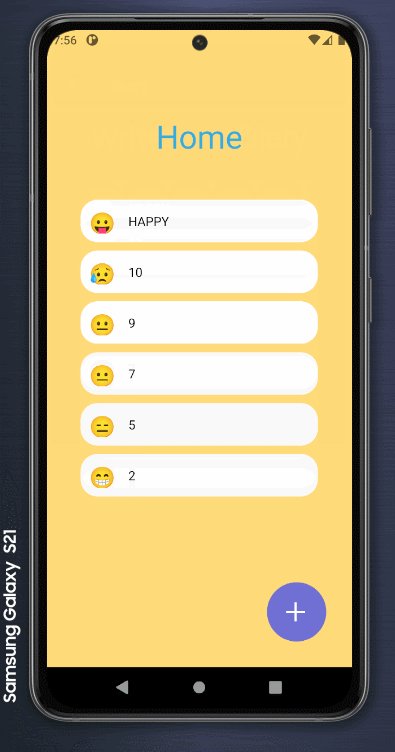
>4) 비교


반응형
'ReactNative' 카테고리의 다른 글
| [React Navigation]Drawer Navigator 설치 및 적용 *Realm 과 에러 (0) | 2022.01.26 |
|---|---|
| [React_Native_study_16]useAsset 사용법 (0) | 2021.12.30 |
| [ReactNative_study_14] useContext , Realm SDK DB (0) | 2021.12.20 |
| [ReactNative_study_13]PanResponder (스크린 화면 터치감지) (0) | 2021.12.12 |
| [ReactNative_study_12]Animated 사용법 및 사용규칙 (0) | 2021.12.11 |
Comments

