| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 크롤링
- clone coding
- python
- selenium
- 데이터분석
- 클론코딩
- 강화학습
- 머신러닝
- 조코딩
- 딥러닝
- 사이드프로젝트
- React
- App
- 강화학습 기초
- TeachagleMachine
- coding
- 전국국밥
- Ros
- expo
- FirebaseV9
- Instagrame clone
- pandas
- JavaScript
- 카트폴
- 정치인
- ReactNative
- kaggle
- 리액트네이티브
- 앱개발
- redux
- Today
- Total
목록전국국밥 (6)
qcoding
 10)[사이드프로젝트]App개발_Push Local Notification/ Splash Screen
10)[사이드프로젝트]App개발_Push Local Notification/ Splash Screen
1) 기능소개 - 1) Push Notification (Local) 앱을 처음에 사용자가 다운 받았다고 하더라도 잘사용하지 않을 수 있으므로 사용자에게 알림을 주기위해 Push 알림을 사용하고자 하였다. 구글링을 해보니 FCM (Firebase Cloud Message)를 사용하였고 Firebase 자체는 유료이지만 push 알림은 무료라고 하여 사람들이 많이 쓰는 듯 하였다. 크게 Push 알림은 1) Firebase 서버를 통한 알림 2) 앱자체에서 설정하는 Local 알림 이렇게 2가지의 경우가 있다. 구글링을 해보면 2가지 모두 잘 구현하는 것에 대한 설명이 잘되어 있다. 나는 그중에 Local 알림을 통해 구현하였다. - 2) Splash Screen ( + Expo Apploading ) 이..
 9)[사이드프로젝트]App개발_전국국밥-내기할래 페이지
9)[사이드프로젝트]App개발_전국국밥-내기할래 페이지
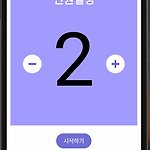
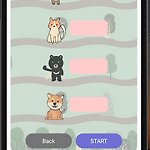
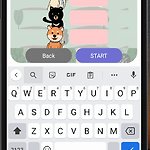
1) 구성 1-1 ) 인원수 선택화면 : 2~6명까지 선택이 가능하며, 최소인원 이나 최대인원이 넘어가면 Alert를 띄운다. 1-2) 인원수 구성에 맞게 이름을 입력받을 수 캐릭터를 설정한다. 1-3) 캐릭터와 이름을 입력 받으면 랜덤함수를 통해 timer를 선택하고 시작하기를 누르면 애니메이션이 동작하여 위에서 부터 차례대로 가장빠른 순서대로 나열된다. 1-4) 마지막으로 결과보기를 클릭 하면 해당 결과가 나오게 된다. 2) 코드확인 1-1) 인원수 선택 화면 // 인원 선택을 저장할 수 있는 state const [number,setNumber]=useState(2); // 처음 인원수 선정 후 시작하기 const [ready,setReady]=useState(false); // 인원을 선택하고 s..
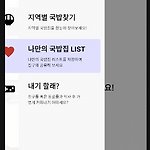
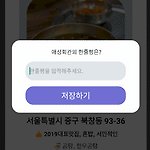
 8)[사이드프로젝트]App개발-전국국밥_realm를 사용한 list 저장 페이지
8)[사이드프로젝트]App개발-전국국밥_realm를 사용한 list 저장 페이지
1) 기본구성 -> 지역별 LIST에서 Detail 페이지로 이동한 뒤 하트 아이콘을 클릭하면 한줄평을 작성하는 모달이 뜨고, 모달을 작성하면 realm DB를 통해 휴대폰내에 저장이 되게 된다. 나만의 국밥집 List 페이지에 들어가면 저장된 list를 불러오고 해당 하트 버튼을 클릭 시 삭제가 된다. 2) 기능소개 ◆ realm DB 구조 만들기 (scheme 만들기) // scheme 구조를 만드는 것으로 이는 내가 사용할 DB를 만들어 놓는 것이다. // primaryKey는 "_id" 로 설정하면 나중에 특정 객체를 선택할 때 primary key를 사용하여 선택할 수 있다. import Realm from "realm"; const favoriteSchema = { name: "favorite..
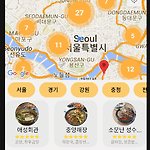
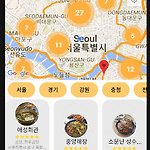
 7)[사이드프로젝트]App개발-전국국밥_지역별 국밥찾기 페이지
7)[사이드프로젝트]App개발-전국국밥_지역별 국밥찾기 페이지
1) 사용되는 구성 npm - 여기서 해당 페이지는 react-native-maps / react-native-maps-clustering / styled-component/ expo-location 가 주로 사용되었다. "dependencies": { "@react-navigation/bottom-tabs": "^6.0.9", "@react-navigation/drawer": "^6.1.8", "@react-navigation/native": "^6.0.6", "@react-navigation/native-stack": "^6.2.5", "@types/styled-components": "^5.1.19", "@types/styled-components-react-native": "^5.1.3", "ex..
 6) [사이드 프로젝트]App개발-전국국밥찾기 -> Drawer Navigator
6) [사이드 프로젝트]App개발-전국국밥찾기 -> Drawer Navigator
티스토리를 통해 글로 정리하는 것이 은근히 시간이 많이 걸리는 일이라, 개발을 다 마치고 차례대로 글을 작성하려고 한다. 현재 아래 화면은 최종 완성된 DrawerNavigator 사용화면이다. 코드를 하나하나 찾아 보면서 어떻게 구성되어 있는지 확인하고자 한다. 이전 글을 보면 TabNavigator를 사용하였는데, DrawerNavigator을 한번도 사용한 적이 없어서 이번기회에 사용법을 알기 위해서 적용해 보았다. 1) 전체적인 Navigator 구성 -> 내가 구성한 Navigator는 크게 Root Nav(Native Stack) 아래에 1) DrawerNav 2) Stack 으로 구성되어 있다. 다시 Drawer에는 3개의 tab이 있으며 Stack아래에는 Detail 페이지가 존재한다. 1..
 5) ReactNative를 통한 App개발 진행 상황
5) ReactNative를 통한 App개발 진행 상황
* 현재 열심히 찾아보면서 만들고 있으며 각 페이지에 대한 기능과 세부 내용등은 차례로 글로 정리할 예정입니다. App 구성 - 맨 처음 프로젝트를 계획했을 때 3가지 Tap으로 구성을 하려 했으며 각각은 1) 지도를 통하여 전국에 있는 국밥집을 표현하는 것 2) 내가 가보거나 좋아하는 국밥집을 추가하는 것 3) 미정 ?! 간단한 내기를 위한 게임? 으로 구성을 하려고 했다. 현재 대략적인 기능과 디자인을 해서 만들어 가고 있으며 이번글에서 간단히 만들어진 페이지의 기능 등을 살펴보려고 한다. 1), 3) 페이지 정도가 진행되고 있으며 2번의 경우는 Realm을 사용해서 할 예정으로 아직까지는 어떤 라이브러리와 형태로 할지 정하지 못하여 만들지 못하였다. 역시 디자인이 제일 중요하지만 현재는 기능과 공부..
