| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 리액트네이티브
- 전국국밥
- ReactNative
- FirebaseV9
- 강화학습 기초
- coding
- expo
- 머신러닝
- kaggle
- 사이드프로젝트
- 조코딩
- TeachagleMachine
- JavaScript
- Instagrame clone
- 정치인
- 클론코딩
- 데이터분석
- selenium
- redux
- App
- 강화학습
- 앱개발
- 딥러닝
- React
- 카트폴
- pandas
- 크롤링
- Ros
- python
- clone coding
- Today
- Total
목록사이드프로젝트 (20)
qcoding
 [ReactNative Instagram clone #4_카메라 / 갤러리 사진 업로드 / Firebase Storage ]
[ReactNative Instagram clone #4_카메라 / 갤러리 사진 업로드 / Firebase Storage ]
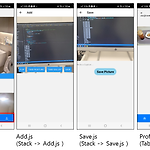
* 이글에서는 카메라 / 갤러리에서 사진을 Firebase Storage에 업로드 한 후에 url 주소와 글내용을 FireStore에 다시 저장하는 과정을 정리하였다. 1) TabNavigator 내에서 업로드를 위한 Add.js (Stack Navigator로 이동하는 구조) -> 로그인 후 Main.js 접속하면 TabNavigator에 의해서 Feed 화면이 보여진다. (위의 그림 1번), 여기서 사진업로드를 위해 BottomTab의 3번째을 클릭하면 Stack Navigator안에 있는 Add component로 이동하게 되어있다. 즉 TabNavigator 내에서 StackNavigator로 이동하게 되는 구조이다. Main.js ->TabNavigator 내의 3번째 tab인 AddContai..
 [ReactNative Instagram clone #3_로그인 및 Auth , Redux user 상태관리
[ReactNative Instagram clone #3_로그인 및 Auth , Redux user 상태관리
* 이번 글에서는 Firebase에서 제공하는 email 회원가입 기능을 통해 회원가입 / 로그인을 진행하고, user의 정보가 존재하는 것과 하지 않는 것에 따라서 navigation이 어떻게 분류되며, Redux를 통해 user정보와 user의 post를 받아오는 것을 정리하려고 한다. * 해당 포스트에서 사용하는 라이브러리를 사용하기 위하여 아래와 같이 설치를 진행한다. // navigation을 사용하기 위한 라이브러리 npm install @react-navigation/native expo install react-native-screens react-native-safe-area-context npm install @react-navigation/stack expo install react-..
 [ReactNative Instagram clone #2_파일구조 및 DB 구조
[ReactNative Instagram clone #2_파일구조 및 DB 구조
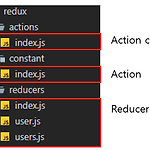
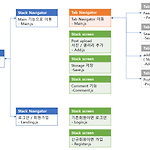
* 해당 내용을 정리하기 전에 전체적으로 파일이 어떻게 구성되어 있으며, DB가 어떤식으로 되어 있는 지를 알고 들어가면 큰 그림에서 프로그램을 이해하기 좋을 것 같다. 크게 파일구조와 DB구조를 살펴보면 어떤식으로 동작하게 되는 지 추측할 수 있다. 1) 파일구조 ( Navigation 구조 ) -> 위의 파일 구조를 통해 몇가지로 기능이 나눠지는 지 추측할 수 있다. 1) auth : 유저가 앱에 접속 후 Landing Page에서 접속한 user가 있는 지 없는 지에 따라서 Login 또는 Register로 이동시킨다. 2) main : 각 기능들을 모듈화 시킨 것으로, Add / comment / Feed / Profile / Save / Search 등 각기능을 담당하는 컴포넌트 들로 구성되어 ..
1) Instagrame Clone 코딩 -> Youtube에서 좋은 강의를 발견하여 강의를 따라하면서 Instagrame 클론코딩을 진행하려고 한다. 해당 강의는 Youtube와 githup에 올라와 있는 코드를 보면서 따라했으며, 강의 내용에서 Firebase 버전이 변경되는 부분은 새로운 버전에 맞게 수정하면서 진행하였고 편의를 위해서 코드를 변경한 부분도 있었다. https://www.youtube.com/watch?v=1hPgQWbWmEk&t=13732s https://github.com/SimCoderYoutube/InstagramClone GitHub - SimCoderYoutube/InstagramClone: Instagram Clone React Native Tutorial 2021 👨..
 4) React + Teachable machine 프로젝트 - 배포 (Firebase Hosting 사용 ) + 카카오 애드핏 광고 적용
4) React + Teachable machine 프로젝트 - 배포 (Firebase Hosting 사용 ) + 카카오 애드핏 광고 적용
* 해당 글에서는 프로젝트 마지막으로 완성된 react 프로젝트를 Firebase Hosting 서비스를 통해서 배포 하고 배포가 완료된 뒤 카카오 애드핏을 통해 광고를 적용하는 것을 정리하였다. * 최종완성 사이트 https://politictest-8f628.firebaseapp.com/ 나와 닮은 정치인은? 나와 닮은 정치인은? 인공지능으로 알아보기! politictest-8f628.firebaseapp.com 1) Firebase Hosting -> 호스팅 서비스를 무료로 이용할 수 있는 것은 Firebase / Amazon / Netlify / Githup 등 여러가지가 있지만 그중에서도 Firebase가 안정적이고, 속도도 빠른 것으로 생각되어 해당 서비스를 사용하였다. -> 이미 구글링을 하..
 3) React + Teachable machine 프로젝트 - React를 통한 프로젝트 제작
3) React + Teachable machine 프로젝트 - React를 통한 프로젝트 제작
* 해당 글에서는 전에 만들었던 Teachable Machine을 이용한 모델을 통해 React 프로젝트를 생성하고 완성하는 과정을 포함하고 있다. 1) 사용한 라이브러리 -> Create React App을 통해 react 프로젝트를 생성하였다. npx create-react-app my-app cd my-app npm start -> 1) Styled-component --> css 사용을 위해 사용 2) @teachablemachine/image --> teachable machine js를 사용하기 위해 사용 3) react-icons --> 웹사이트에서 icons을 사용하기 위해 사용 4) react-router-dom --> 사이트 routing을 위해 사용 "dependencies": { "..
 2) React + Teachable machine 프로젝트 - Teachable Machine 모델 생성
2) React + Teachable machine 프로젝트 - Teachable Machine 모델 생성
* 이번 글에서는 이미지 수집 -> 분류 -> 모델 생성을 통하여 Teachable Machine을 통해 머신러닝 모델을 생성하는 과정을 정리하였다. * Teachable Model 생성 1) 이미지 수집 -> 사용 방법 : 구글의 사이트의 이미지 검색을 통하여 검색어를 입력하고 python selenium을 통해 이미지를 가져와서 저장한다. -> python의 selenium을 통해서 수행하였으며 해당 코드 및 설치방법은 구글링을 통해서 많이 구할 수 있다. 내경우는 배열에 필요한 인물의 이름을 입력하고 반복문을 통해서 여러명의 사진을 한번에 받도록 사용하였다. 한 인물당 200장의 사진을 받도록 하였다. * 참고 url https://velog.io/@jungeun-dev/Python-%EC%9B%B..
 1) React + Teachable machine 프로젝트 - 닮은꼴 정치인 찾기 개요
1) React + Teachable machine 프로젝트 - 닮은꼴 정치인 찾기 개요
* 이번 사이드 프로젝트로는 React 와 구글에서 만든 간단한 인공지능 모델을 만드는 사이트 Teachable Machine을 통해서 나와 닮은 꼴 정치인을 찾는 프로젝트 과정을 소개하려고 한다. 과거 유튜브 조코딩 채널을 통해서 웹기반으로 Teachable machine을 통해서 프로젝트를 만드는 것을 보고 다음에 꼭 해봐야겠다고 생각하던 걸 실행하기로 하였다. 해당 유튜브를 참고 하면서 React를 기반으로 카카오 애드핏을 넣는 것 까지 차례대로 작성할 예정이다. https://www.youtube.com/playlist?list=PLU9-uwewPMe2-vtJAgWB6SNhHcTjJDgEO 실전 수익형 웹, 앱 서비스 동물상 테스트 만들기 인공지능이 보는 나의 동물상 테스트를 주제로 웹, 앱 서비..
