| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- ReactNative
- 카트폴
- TeachagleMachine
- coding
- 정치인
- App
- FirebaseV9
- 머신러닝
- 데이터분석
- 사이드프로젝트
- Ros
- 리액트네이티브
- 강화학습
- 딥러닝
- expo
- 전국국밥
- kaggle
- 앱개발
- Instagrame clone
- React
- 크롤링
- selenium
- 클론코딩
- pandas
- JavaScript
- redux
- 강화학습 기초
- python
- clone coding
- 조코딩
- Today
- Total
qcoding
[ReactNative Instagram clone #2_파일구조 및 DB 구조 본문
* 해당 내용을 정리하기 전에 전체적으로 파일이 어떻게 구성되어 있으며, DB가 어떤식으로 되어 있는 지를 알고 들어가면 큰 그림에서 프로그램을 이해하기 좋을 것 같다. 크게 파일구조와 DB구조를 살펴보면 어떤식으로 동작하게 되는 지 추측할 수 있다.
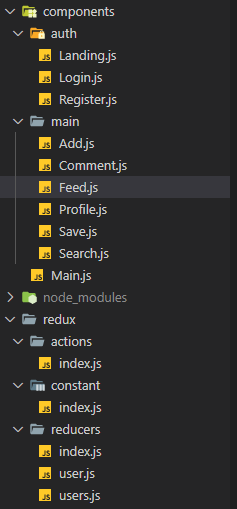
1) 파일구조 ( Navigation 구조 )

-> 위의 파일 구조를 통해 몇가지로 기능이 나눠지는 지 추측할 수 있다.
1) auth : 유저가 앱에 접속 후 Landing Page에서 접속한 user가 있는 지 없는 지에 따라서 Login 또는 Register로 이동시킨다.
2) main : 각 기능들을 모듈화 시킨 것으로, Add / comment / Feed / Profile / Save / Search 등 각기능을 담당하는 컴포넌트 들로 구성되어 있다.
3) redux : 상태관리를 위해 redux를 사용하며 action creator / action / reducer를 각각 사용하므로 따로 redux라는 폴더를 만들어서 작성되어 있다.
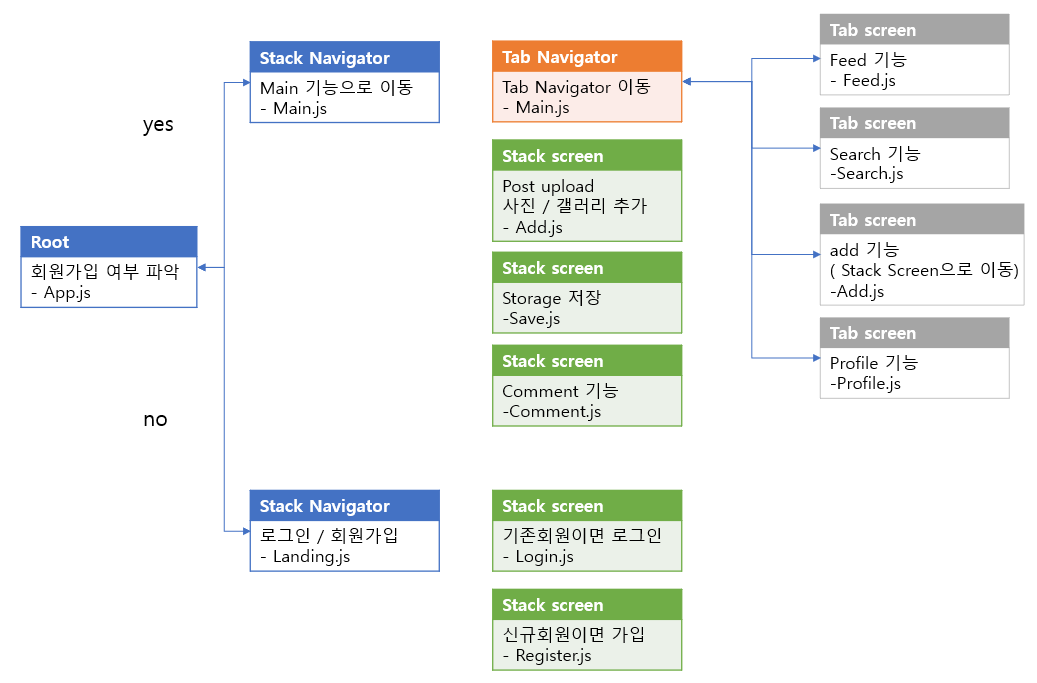
-> 추가적으로 Navigation이 어떤식으로 동작하는 flow를 살펴보자

위의 그림을 보면 Stack Navigation과 Tab Navigation이 동시에 적용되어 있는 것을 볼 수 있다. Tab navigation의 경우 실제 사용자가 UI를 사용할 수 있게 하는 기능들이 들어 있으며, Stack Navigation의 경우 해당 기능을 독립적으로 실제 구현하기 위해서 이동하거나 처음 회원가입 여부를 판별하는 것과 같이 상태에 따라 navigation을 나눠주는 역활을 한다.
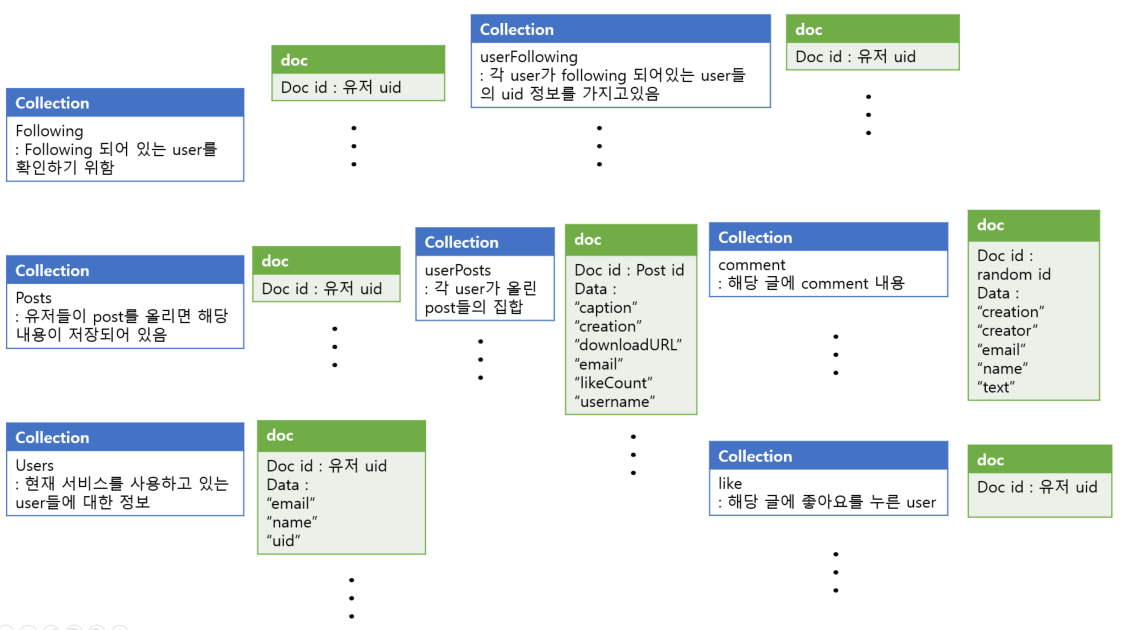
2) DB( Firebase FireStore 구조)
Firebase에서는 collection과 doc의 형태가 있는 데, 크게보면 collection의 경우 doc를 대분류 할 수 있는 그륩이라고 생각하면 이해하기 편할 것 같다. 즉 collection : [doc, doc, doc] 의 형태로 구성이 되어있으며 doc안에는 또 collection을 갖을 수 있는 중첩 구조가 가능하다. 아래 그림을 통해 현재 강의에서 사용되고 있는 DB 형태를 살펴보도록 하자.

- 위에서 ... 의 의미는 같은 형태로 여러개가 존재한다는 의미로 오른쪽 방향으로 진행되는 것이 중첩 형태로 여러개가 존재한다는 의미를 가는다.
- DB구조는 크게 3가지의 collection으로 구분 된다. ( Following / Posts / users )
- Following collection에서는 각 user마다 following 되어 있는 유저가 어떤 유저인지 정보를 알아야 되므로, doc id로 각 유저의 uid를 사용하고 있으며, 그 아래 userfollowing collection을 통해 어떤 유저가 following 되어 있는 doc의 형태로 저장이 된다.
- Posts collection의 경우 중첩된 구조가 좀 많은데, 먼저 posts를 누가 올렸는 지 알아야 되므로 각 user들 마다 doc를 한개씩 같게 되고, 그 아래 userPosts Collection 내에 post id의 형태로 실제 올린 post에 대한 정보가 저장된다. 정보의 형태는 caption , creation , download URL ... 등이 있으며 여기서 download URL은 카메라 혹시 갤러리를 통해 사진을 올릴 때 FireStorage를 사용하게 되는 게 그 때 저장된 주소를 받아서 여기에 기록하게 된다.
각 포스트에 대해서도 comment와 like에 대한 정보가 있으므로 각각의 collection을 갖고 그 아래 comment에는 어떤 comment에 대한 것인지 doc가 각각 있으며 like도 어떤 유저가 like를 눌럿는 지 유저들의 uid 정보가 들어가게 된다.
- 마지막으로 Users collection의 경우 해당 서비스를 사용하는 유저들의 정보를 저장해 놓는 곳이다. 현재 firebase에 제공하는 email을 이용한 회원가입 방법을 사용하므로, user의 정보는 "email" , "name", "uid"만 기록하여 저장해 놓는다.
위의 구조의 경우 강의에 나온 것과는 좀 다른 부분이 있을 수 있으며, 그 이유는 좀 더 사용하기 쉽게 변경했거나 강의에서 이해가 되지 않는 부분의 경우 좀더 많은 정보를 저장시켜서 navigation 시 정보를 사용하기 쉽게 한 것이다.
'ReactNative' 카테고리의 다른 글
| [ReactNative Instagram clone #4_카메라 / 갤러리 사진 업로드 / Firebase Storage ] (0) | 2022.05.11 |
|---|---|
| [ReactNative Instagram clone #3_로그인 및 Auth , Redux user 상태관리 (0) | 2022.05.11 |
| [ReactNative Instagram clone #1_소개 ( redux / FireBase] (0) | 2022.05.11 |
| [React Navigation]Drawer Navigator 설치 및 적용 *Realm 과 에러 (0) | 2022.01.26 |
| [React_Native_study_16]useAsset 사용법 (0) | 2021.12.30 |



