| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- ReactNative
- python
- 딥러닝
- 강화학습 기초
- 전국국밥
- pandas
- 정치인
- 카트폴
- 데이터분석
- 리액트네이티브
- 머신러닝
- 앱개발
- React
- 클론코딩
- clone coding
- 강화학습
- App
- 사이드프로젝트
- Instagrame clone
- kaggle
- coding
- 크롤링
- selenium
- JavaScript
- Ros
- redux
- 조코딩
- TeachagleMachine
- expo
- FirebaseV9
- Today
- Total
qcoding
5) ReactNative를 통한 App개발 진행 상황 본문
* 현재 열심히 찾아보면서 만들고 있으며 각 페이지에 대한 기능과 세부 내용등은 차례로 글로 정리할 예정입니다.
App 구성
- 맨 처음 프로젝트를 계획했을 때 3가지 Tap으로 구성을 하려 했으며 각각은
1) 지도를 통하여 전국에 있는 국밥집을 표현하는 것
2) 내가 가보거나 좋아하는 국밥집을 추가하는 것
3) 미정 ?! 간단한 내기를 위한 게임?
으로 구성을 하려고 했다.
현재 대략적인 기능과 디자인을 해서 만들어 가고 있으며 이번글에서 간단히 만들어진 페이지의 기능 등을 살펴보려고 한다. 1), 3) 페이지 정도가 진행되고 있으며 2번의 경우는 Realm을 사용해서 할 예정으로 아직까지는 어떤 라이브러리와 형태로 할지 정하지 못하여 만들지 못하였다. 역시 디자인이 제일 중요하지만 현재는 기능과 공부를 목표로 진행하고 있다.
1) App 구성 전체보기

App구성
1) 음식점 지도 표시
- 지역별로 100개의 음식점 정보를 보여줌
- react-native-map 와 react-native-clustering을 통해 음식점 위치 표시
- Flat list를 통한 음식점 List 표시

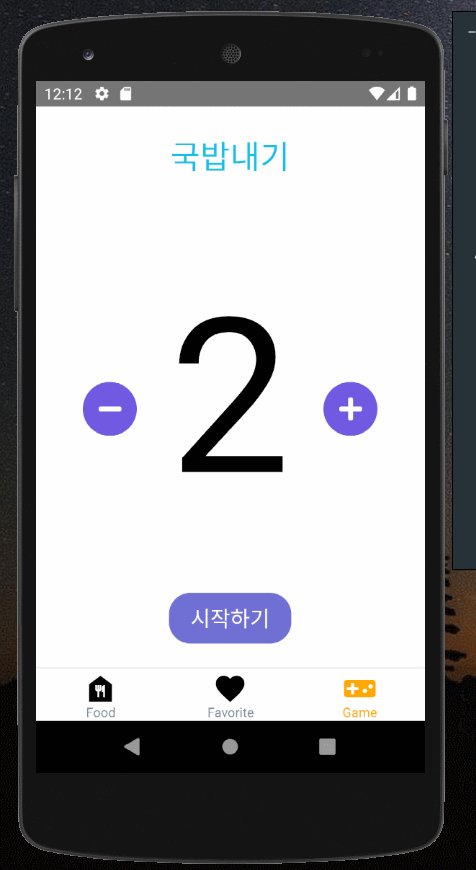
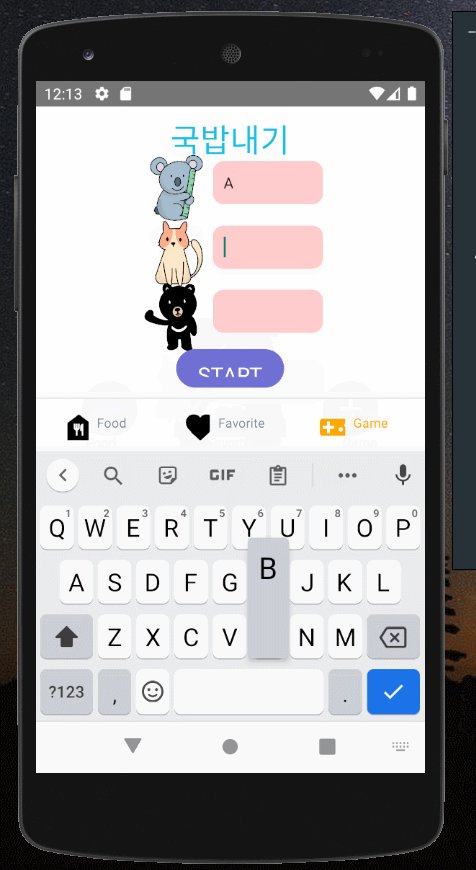
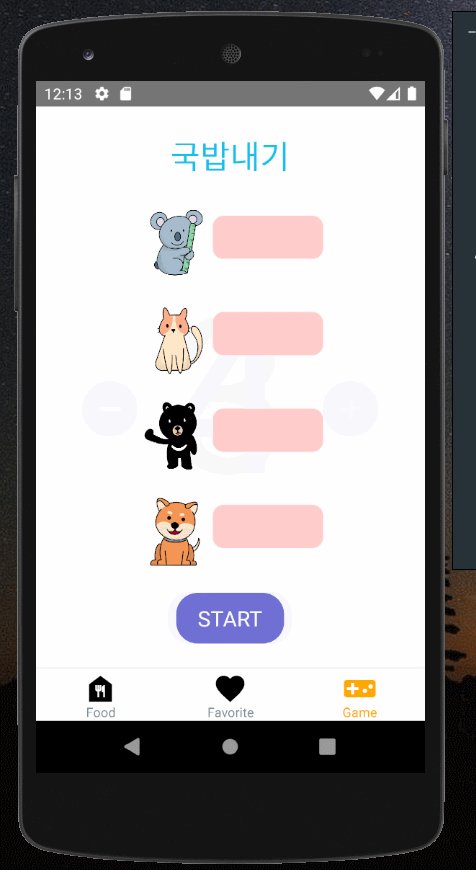
2) 음식내기 ( 실제 사용할 지는 미정 )
- 인원에 따라서 각 참여인원에 대한 이름이나 정보를 받는다
- 내기를 시작하면 랜덤으로 각 속도가 정해지고 애니메이션을 통해 움직임을 보여준다.
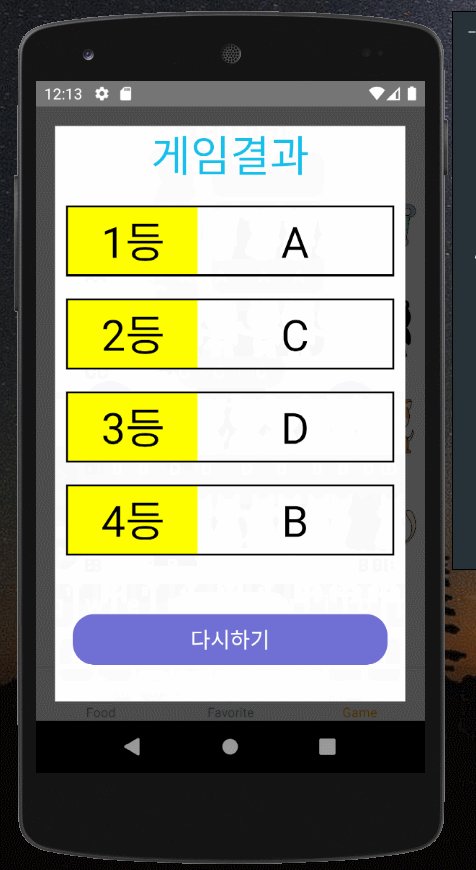
- 마지막 결과를 통해 순서가 정해진다.

3) 추가 예정
- 음식점 마다 클릭 시 상세 페이지로 이동할 수 있게 구성
- Favorite 페이지구성
- 전체적인 디자인 수정 및 현재 game으로 되어 있는 미정인 페이지의 구성
* 각 페이지에 대한 설명과 코드는 추가글을 통해서 정리할 예정입니다.
'[사이드 프로젝트]App개발 - 전국 국밥 찾기' 카테고리의 다른 글
| 7)[사이드프로젝트]App개발-전국국밥_지역별 국밥찾기 페이지 (0) | 2022.02.06 |
|---|---|
| 6) [사이드 프로젝트]App개발-전국국밥찾기 -> Drawer Navigator (0) | 2022.02.06 |
| 4) Excel 파일로 JSON 형태 변경 및 Firebase 데이터 저장 (0) | 2022.01.14 |
| 3) 카카오 Api를 활용한 geocode로 위도/경도 찾기 (0) | 2022.01.10 |
| 2) Python + Selenium + Beautiful Soup 통한 음식점 정보 웹크롤링 (2) | 2022.01.10 |




