| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- Instagrame clone
- 머신러닝
- clone coding
- expo
- 사이드프로젝트
- 데이터분석
- redux
- ReactNative
- pandas
- coding
- 카트폴
- React
- FirebaseV9
- python
- 정치인
- 리액트네이티브
- TeachagleMachine
- selenium
- 강화학습
- 크롤링
- JavaScript
- kaggle
- 클론코딩
- App
- 딥러닝
- 전국국밥
- 강화학습 기초
- Ros
- 조코딩
- 앱개발
- Today
- Total
qcoding
10)[사이드프로젝트]App개발_Push Local Notification/ Splash Screen 본문
10)[사이드프로젝트]App개발_Push Local Notification/ Splash Screen
Qcoding 2022. 2. 7. 17:20
1) 기능소개
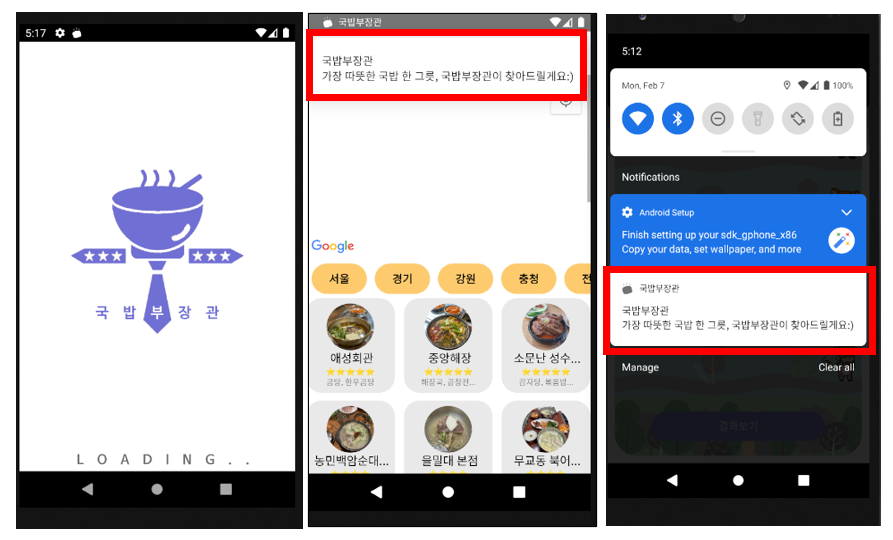
- 1) Push Notification (Local)
앱을 처음에 사용자가 다운 받았다고 하더라도 잘사용하지 않을 수 있으므로 사용자에게 알림을 주기위해
Push 알림을 사용하고자 하였다.
구글링을 해보니 FCM (Firebase Cloud Message)를 사용하였고 Firebase 자체는 유료이지만 push 알림은 무료라고 하여 사람들이 많이 쓰는 듯 하였다.
크게 Push 알림은 1) Firebase 서버를 통한 알림 2) 앱자체에서 설정하는 Local 알림 이렇게 2가지의 경우가 있다. 구글링을 해보면 2가지 모두 잘 구현하는 것에 대한 설명이 잘되어 있다. 나는 그중에 Local 알림을 통해 구현하였다.
- 2) Splash Screen ( + Expo Apploading )
이전 글에서 앱을 시작하고 실행하는 데 필요한 정보를 가져오는 것을 기다리기 위하여 expo Apploading API를 사용하였는 데, Apploading이 되는 동안 Splash 스크린이 보여지도록 react-native-splash-screen 을 사용하였다.
아래의 githup에 가서 똑같이 보고 아래 있는 것을 추가하면 된다.
// MainActivity.java 에 아래 있는 것 추가
import android.os.Bundle; // here
import org.devio.rn.splashscreen.SplashScreen; // here
SplashScreen.show(this);//herehttps://github.com/crazycodeboy/react-native-splash-screen
GitHub - crazycodeboy/react-native-splash-screen: A splash screen for react-native, hide when application loaded ,it works on iO
A splash screen for react-native, hide when application loaded ,it works on iOS and Android. - GitHub - crazycodeboy/react-native-splash-screen: A splash screen for react-native, hide when applicat...
github.com
추가로 아래의 layout 폴더에 launch_screen.xml 파일을 만들어 주면되는 데, 이 때 실제로 스플래쉬 스크린으로 나오는 것은 아래 android:src="@drawable/launch_screen" 에 있는 launch_screen 파일이다. 이 파일을 1242 x 2436 으로 만들면 전체 스크린을 사용할 수 있다. 구글링을 해보니 Splash 이미지를 만들어 주는 툴도 있는 것 같다.
// android\app\src\main\res 에 layout 폴더 추가 후
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:src="@drawable/launch_screen" android:scaleType="centerCrop" />
</RelativeLayout>
2) 코드소개
◆ Push Notification
1) 환경설정
-> 환경설정은 아래의 GitHub을 보면서 진행하면 되고, 유튜브에 보니 정확히 모를 때 따라할 만한 것이 있어서 보면서
똑같이 따라하면 된다.
-> 여기서 Local만을 사용한다고 하면 Firebase 연결이 필요없이 아래처럼 default 값을 넣어주면 된다
// android/build.gradle
// defalut 값을 넣어 준다.
ext {
googlePlayServicesVersion = "+" // default: "+"
firebaseMessagingVersion = "21.1.0" // default: "21.1.0"
buildToolsVersion = "29.0.3"
minSdkVersion = 21
compileSdkVersion = 30
targetSdkVersion = 30
}-> 추가로 동영상이나 깃헙을 보고 android/app/src/main/AndroidManifest.xml 에도 추가해줄 코드를 작성한다.
https://github.com/zo0r/react-native-push-notification
GitHub - zo0r/react-native-push-notification: React Native Local and Remote Notifications
React Native Local and Remote Notifications. Contribute to zo0r/react-native-push-notification development by creating an account on GitHub.
github.com
https://www.youtube.com/watch?v=RgN1TEnULVQ&list=PL8kfZyp--gEXs4YsSLtB3KqDtdOFHMjWZ&index=30
2) 실제코드
-> Local push notification은 크게 3가지의 부분으로 구성된다고 이해하면 쉬운것 같다.
1) Configure
-> Injdex.js 에 작성함
import PushNotification from "react-native-push-notification";
// configure 설정
PushNotification.configure({
onNotification: function (notification) {
console.log("NOTIFICATION:", notification);
// process the notification
// (required) Called when a remote is received or opened, or local notification is opened
notification.finish(PushNotificationIOS.FetchResult.NoData);
},
// 아래와 같이 똑같이 해줘야 함
// 그냥 false라고 하면 빌드시에 firebase를 인지해서 firebase app initial 에러가 뜸
requestPermissions: Platform.OS === 'ios'
})2) 채널생성
// Apploading 사용 시
// 내 경우는 startLoading에 채널생성함수를 넣고
// onFinish는 Apploading이 끝날 때 인데 이 때에 실제 알림생성 함수를 넣었다.
<AppLoading
onError={(e)=>console.log(e)}
startAsync={startLoading}
onFinish={onFinish}
/>
// PUSH 채널생성함수
const myChannel= ()=>{
PushNotification.createChannel(
{
channelId: "kookbab", // (required)
channelName: "kookbab", // (required)
channelDescription: "kookbab channel", // (optional) default: undefined.
playSound: true, // (optional) default: true
soundName: "default", // (optional) See `soundName` parameter of `localNotification` function
vibrate: true, // (optional) default: true. Creates the default vibration pattern if true.
},
(created) => console.log(`createChannel returned '${created}'`) // (optional) callback returns whether the channel was created, false means it already existed.
);
}3) 실제 알림생성 및 스케쥴 생성
- 아래의 localNotification은 일회성이며, 내경우는 Apploading이 끝나자 마자 알림이 온다.
- localNotificationSchedule은 반복적으로 알림생성이 가능하며, 내 경우는 여러 종류의 메시지 중 랜덤의 메시지를 1주일 단위로 생성시킨다.
이때 date:new Date(Date.now()+86400*1000) 를 작성한 이유는 맨 처음 앱이 실행된 시간에서 86,400 * 1000 초 ( 1일 ) 이 지나고 알림이 울리게 되고, 그다음으로는 일주일마다 생성되는 시간에 + 1일을 더해서 즉 8일정도에 한번씩 알림을 보내게 된다. 알림을 너무 자주 보내면 앱을 삭제시킬 가능성도 있으므로 일주일 정도의 시간을 두고 발송하였다.
// Push handler
const handleNotification=()=>{
console.log("push alram")
const messages = [
'날이 추운데 따뜻한 국밥한그릇?',
'역시 국밥이지! 한끼드시고 가세요!',
'지역별 국밥집을 찾아 보세요',
'만원의 행복 국밥집 찾기',
'주모 한그릇 주이소',
];
PushNotification.localNotification({
/* Android Only Properties */
channelId: "kookbab", // (required) channelId, if the channel doesn't exist, notification will not trigger.
title: "국밥부장관", // (optional)
message:"가장 따뜻한 국밥 한 그릇, 국밥부장관이 찾아드릴게요:)",
largeIcon: "ic_launcher", // (optional) default: "ic_launcher"
smallIcon: "ic_notification", // (optional) default: "ic_notification" with fallback for "ic_launcher"
})
PushNotification.localNotificationSchedule({
/* Android Only Properties */
channelId: "kookbab", // (required) channelId, if the channel doesn't exist, notification will not trigger.
title: "국밥부장관", // (optional)
message:messages[Math.floor(Math.random() * messages.length)],
date:new Date(Date.now()+86400*1000),
repeatType:"week",
allowWhileIdle:false
})
// PushNotification.cancelAllLocalNotifications()
}* 추가로 앱 아이콘 및 Notification 시에 사용되는 아이콘을 만드는 방법은 다음글을 통해 정리하려고 한다.
'[사이드 프로젝트]App개발 - 전국 국밥 찾기' 카테고리의 다른 글
| 12)[사이드 프로젝트] ReactNative Build 및 GooglePlay 출시 (0) | 2022.02.18 |
|---|---|
| 11)[사이드 프로젝트]App개발_App Icon 및 Push Icon 만들기 (0) | 2022.02.07 |
| 9)[사이드프로젝트]App개발_전국국밥-내기할래 페이지 (0) | 2022.02.06 |
| 8)[사이드프로젝트]App개발-전국국밥_realm를 사용한 list 저장 페이지 (2) | 2022.02.06 |
| 7)[사이드프로젝트]App개발-전국국밥_지역별 국밥찾기 페이지 (0) | 2022.02.06 |




