| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- redux
- 리액트네이티브
- TeachagleMachine
- 정치인
- coding
- 클론코딩
- 카트폴
- ReactNative
- 크롤링
- clone coding
- pandas
- 머신러닝
- 사이드프로젝트
- python
- FirebaseV9
- Ros
- 데이터분석
- 조코딩
- kaggle
- 전국국밥
- Instagrame clone
- expo
- JavaScript
- 앱개발
- React
- App
- selenium
- 딥러닝
- 강화학습
- 강화학습 기초
- Today
- Total
qcoding
13)[사이드 프로젝트_마지막] Admob등록 본문
* 앱 출시 이후 광고를 게시하기 위하여 Admob을 등록하였다. 이미 많은 글들이 상세하게 정보를 제공하고 있지만 정리를 위해서 순서대로 Admob등록을 위해 했던 과정을 정리하였다.
https://admob.google.com/intl/ko/home/
Google AdMob: 모바일 앱 수익 창출
인앱 광고를 사용하여 모바일 앱에서 더 많은 수익을 창출하고, 사용이 간편한 도구를 통해 유용한 분석 정보를 얻고 앱을 성장시켜 보세요.
admob.google.com
* 글의 진행 과정은 크게 3가지로 정리하여 순차적으로 정리하려고 한다.
1) Admob 가입 및 admob 라이브러리 설치 (Creact-React-Native-App을 사용하므로 expo-admob사용)
2) 테스트 ID를 통한 광고 코드 설정
3) 실제 광고단위 생성 및 BUILD
1) Admob 가입 및 admob 라이브러리 설치 (Creact-React-Native-App을 사용하므로 expo-admob사용)
1-1) Admob 가입
- 아래의 사이트에서 구글 애드몹에 가입을 진행한다. 아래의 사이트에서 구글 아이디를 통해서 가입을 하고 앱을 추가하면 된다.
https://admob.google.com/intl/ko/home/get-started/
Google AdMob 가입 방법
Google AdMob을 시작하기 위해 필요한 사항을 알아보세요.
admob.google.com
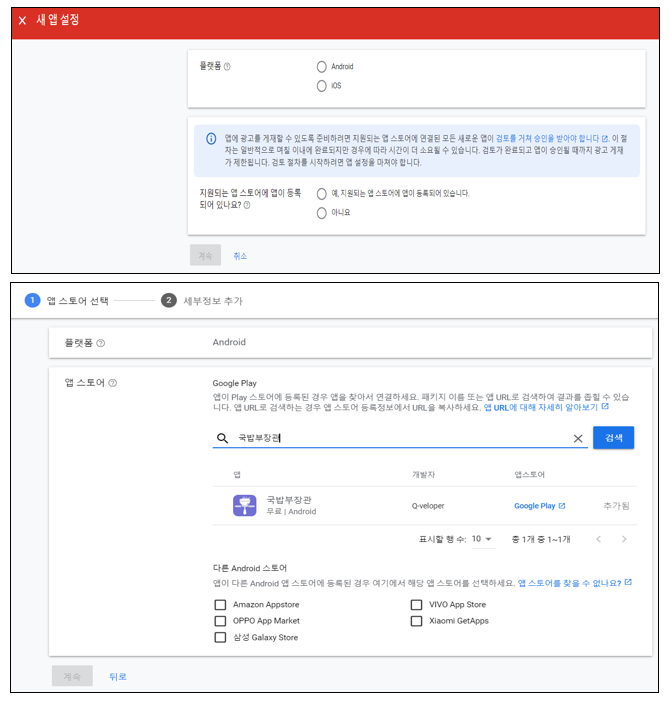
아래의 사진과 같이 앱을 추가하면 되는데, 이때 미리 앱을 구글플레이에 등록한 경우 간단히 검색으로 내 앱을 찾을 수 있다. 이를 위해 맨처음 앱을 등록한다음 admob을 적용한다음 다시 빌드를 한후에 구글플레이에 다시 등록하는 절차를 거치게 된다.

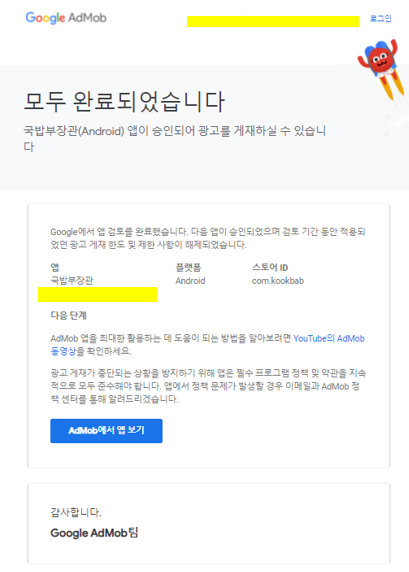
위와 같이 앱을 등록하면 바로 광고를 적용할 수는 없다. 1일정도 admob에서 심사를 거치게 되는 데 심사가 완료되면 메일로 아래와 같이 승인메일이 온다. 이렇게 되면 광고를 생성하고 등록할 수 있는 상태가 되는 것이다.

1-2) admob 라이브러리 설치 (expo-ads-admob)
https://docs.expo.dev/versions/latest/sdk/admob/
Admob - Expo Documentation
Expo is an open-source platform for making universal native apps for Android, iOS, and the web with JavaScript and React.
docs.expo.dev
내 경우는 ReactNative Cli가 아닌 Creat React Native App을 사용하고 있기 때문에 expo API가 사용가능하다. 그래서 위의 Expo admob을 통해서 진행하였다. 사실 expo-ads-admob 말고 react-native-admob 을 사용해도 설치만 다를 뿐 아래의 과정은 동일하게 진행해야 한다.
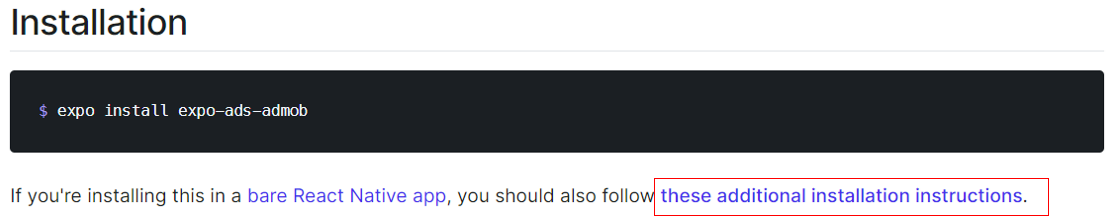
먼저 Installation에서 expo-ads-admob을 설치한 후에 밑에 표시한 추가적인 설치 지침을 클릭하여 앱의 android

내에서의 설정을 변경해 주어야 한다. 이제 설정을 하도록 하겠다.
/android/app/src/main/AndroidManifest.xml 내에 아래와 같이 <application> 태그 내에 <meta-data> 태그를 추가해준다. 여기서 android:value="ca-app-pub-xxxxxxxxxxxxxxxx~yyyyyyyyyy" 에는 내 App ID 를 쓰면 되는데 현재는 테스트 단계로 테스트 ID를 사용해서 테스트 후에 실제 광고 생성 후 광고 ID를 등록하면 되겠다.
<manifest>
// 인터넷 권한을 추가해줌
// 일반적으로 이미 되어 있으며, 확인할 것
<uses-permission android:name="android.permission.INTERNET"/>
<application>
...
<!-- Ensure that tag with this name and proper value is inside application -->
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-xxxxxxxxxxxxxxxx~yyyyyyyyyy"/> <!-- App ID -->
<!-- You can find your App ID in the AdMob UI -->
...
</application>
</manifest>** 매우 주의할 것은 실제 App ID 와 실제 광고 단위 ID를 가지고 테스트를 할 경우 부정행위에 걸려 계정이 정지당할 수도 있다. 그러므로 테스트 할 때와 실제 배포할 때의 광고단위를 다르게 하고 진행을 하려고 한다. 여기서는 먼저 TEST로 광고가 잘 작동하는 지 확인해 보고 그다음에 실제 만들어진 광고를 적용하여 BUILD 하도록 하겠다.
테스트 ID는 위의 expo-admob 사이트에서 나와 있는 android ID를 가져 쓰면된다.
{
"expo": {
"name": "Ads Showcase",
// ...
"android": {
// ...
"config": {
// ...
//아래의 sample ID를 가져다가 테스트 하면 됨.
"googleMobileAdsAppId": "ca-app-pub-3940256099942544~3347511713" // sample id, replace with your own
}
},
"ios": {
// ...
"config": {
// ...
"googleMobileAdsAppId": "ca-app-pub-3940256099942544~1458002511" // sample id, replace with your own
}
}
}
}
2) 테스트 ID를 통한 광고 코드 설정
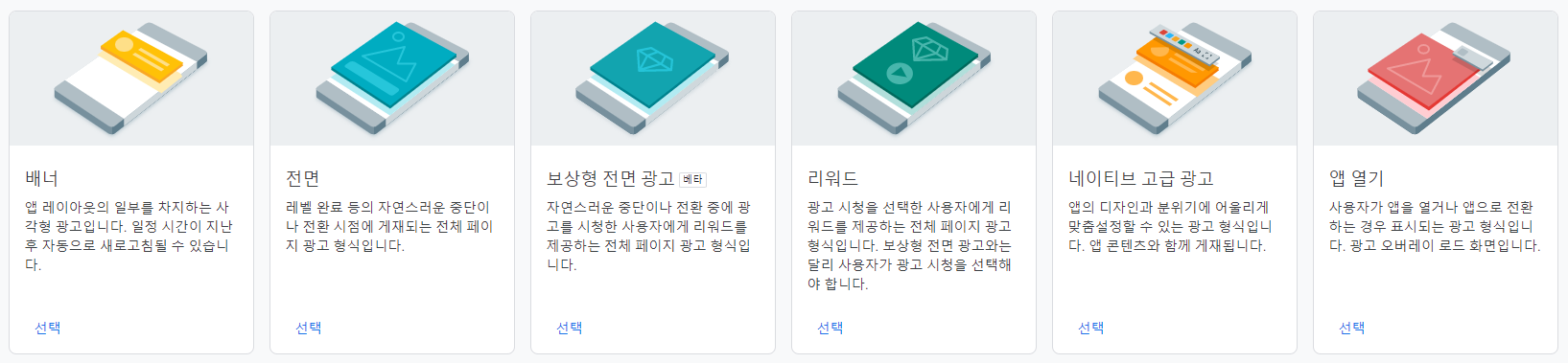
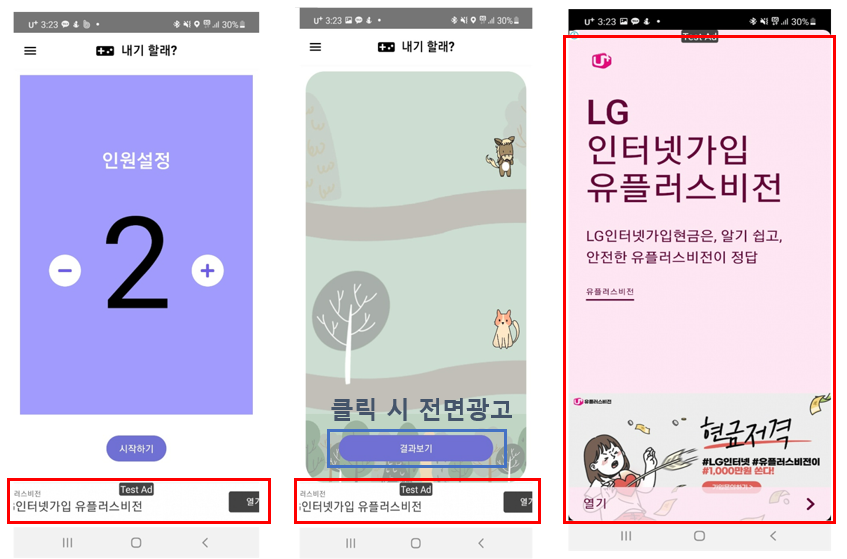
이제 실제 app에 광고 단위를 등록해 보도록 하자. 광고 단위는 아래와 같이 여러 종류가 있으며 사용자가 앱에 방해되지 않도록 적절하게 설정하는 것이 중요하다. 만일 광고의 위치가 사용자가 실수로 클릭 할 수 있는 위치에 있다면 적절하지 않은 광고로 파악되어 제재를 당할 수 있다.

내 경우에는 아래와 같이 페이지마다 배너광고를 게재하였고, 내기 페이지에서는 결과보기를 클릭 시에 전면광고가 나오도록 만들었다. 구성에 따라서 적절하게 활용하면 좋을 것 같다.

크게 배너광고와 전면광고의 코드를 나눠서 정리하였다.
- App.js 에서 test device ID 설정으로 아래와 같이 작성한다.
import { setTestDeviceIDAsync} from 'expo-ads-admob';
// Set global test device ID
await setTestDeviceIDAsync('EMULATOR');- 배너광고 여기서 adUnitID는 위의 expo사이트에서 test ID를 설정하였다.
import { AdMobBanner } from 'expo-ads-admob';
return (
// 적절한 위치에 아래의 AdMobBanner 태그를 집어 넣는다.
<AdMobBanner
bannerSize="fullBanner"
adUnitID="ca-app-pub-3940256099942544/6300978111" // Test ID, Replace with your-admob-unit-id
servePersonalizedAds={true} // true or false
/>
)- 전면광고, 전면광고의 경우 동영상이 포함되어 있어서 로딩하는 데 시간이 좀 걸리기 때문에 로딩되는 코드와 실제 광고가 보여지는 코드를 분리하였다.
// expo code example
// 예시를 보면 아래의 코드들이 전면광고에 해당하는 코드로 await를 사용하여 비동기처리를 함으로
// 광고가 load 되기까지를 기다리게 된다.
// 여기서 맨마지막 showAdAsync의 경우가 실제 광고를 보여주는 것으로 위의 로드를 먼저한다음에
// 실제 버튼을 클릭 시에 showAdAsync()를 하여 바로 광고가 적용되게 구현하였다.
// Display an interstitial
await AdMobInterstitial.setAdUnitID('ca-app-pub-3940256099942544/1033173712'); // Test ID, Replace with your-admob-unit-id
await AdMobInterstitial.requestAdAsync({ servePersonalizedAds: true});
await AdMobInterstitial.showAdAsync();// 실제 코드 구현 예시
import { AdMobInterstitial } from 'expo-ads-admob';
// admob load
const admobLoad=async()=>{
console.log("admob load")
await AdMobInterstitial.setAdUnitID('ca-app-pub-3940256099942544/1033173712'); // Test ID, Replace with your-admob-unit-id
await AdMobInterstitial.requestAdAsync({ servePersonalizedAds: true});
}
//admob show
const admobShow=async()=>{
// Display an interstitial
console.log("admob show")
await AdMobInterstitial.showAdAsync();
}위와 같이 코드를 적용한 뒤 테스트를 하면서 적용된 것을 확인한다.
3) 실제 광고단위 생성 및 BUILD
- 테스트가 잘 적용되어 있다면 이제는 실제 광고단위를 만들어 적용하면된다.
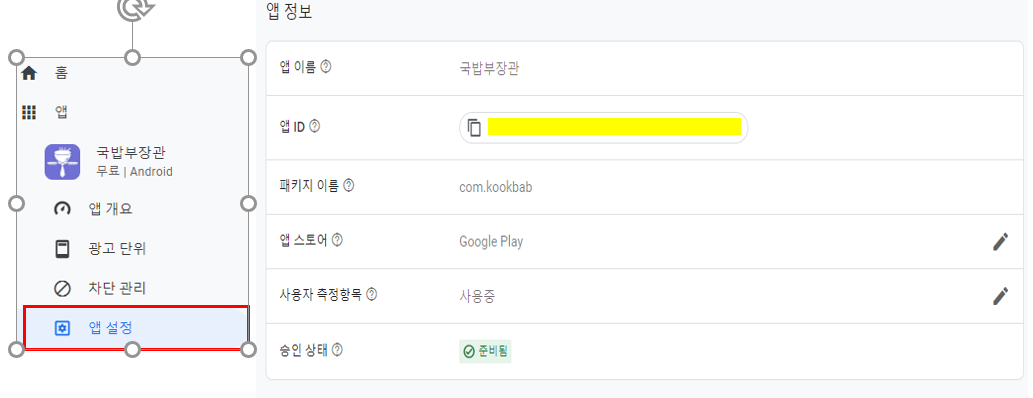
- App id 확인하기
위의 /android/app/src/main/AndroidManifest.xml 에 실제 적용할 app Id를 사용하기 위하여 애드몹사이트에서 내 앱 ID를 확인하고 변경한다.

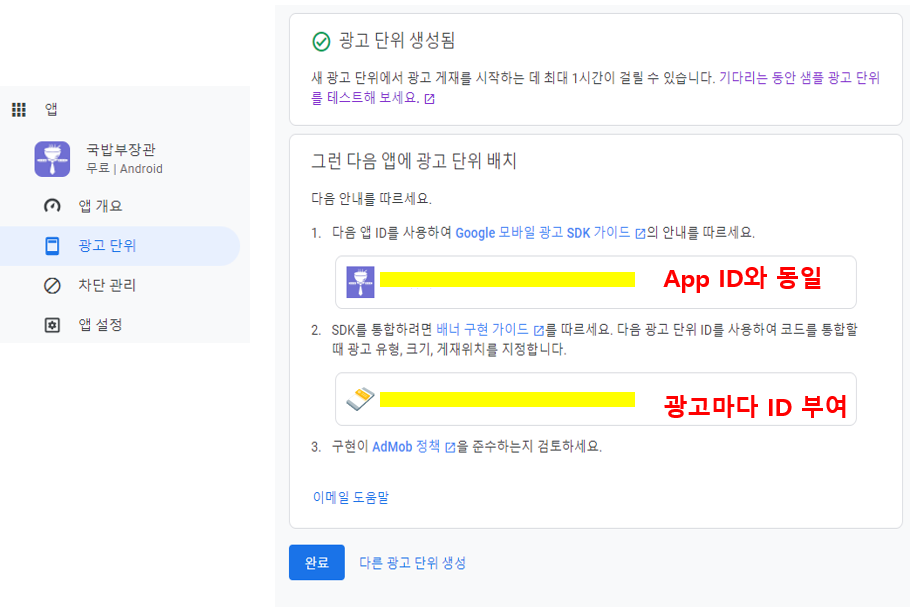
- 실제 광고 단위생성
아래의 사진 처럼 광고단위를 클릭 후 광고단위 추가를 하면 광고 종류를 선택할 수 있게 된다. 필요한 광고 단위를 선택 후에 생성하면 앱 ID와 광고 ID가 나오게 되는데 여기서 앱 ID는 위에서 확인 앱 ID와 동일하다. 광고 ID의 경우는 광고마다 다르므로 위의 코드에서 아래의 ID로 변경하면 된다.

- BUILD 후 배포
이제 AdMob 적용을 위한 모든 것이 끝났다. 새롭게 ReactNative를 빌드하여 이전글에서 있던 것처럼 새로운 버전으로 구글 플레이에 등록하면 되는데, 여기서 build 시 version 코드를 올려야 되는 것을 까먹지 않기 위해서 작성하였다.
android/app/build.gradle의 경로내에 versionCode를 올려주어야 한다. aab 업로드 시에 자체적으로 이전버전보다 높은지를 검토하기 때문에 아래와 같이 버전을 올려준다.
//
defaultConfig {
applicationId "com.kookbab"
minSdkVersion rootProject.ext.minSdkVersion
targetSdkVersion rootProject.ext.targetSdkVersion
// 버전코드를 더 높은 숫자로 변경
versionCode 3
// 아래의 버전네임의 경우는 개발자가 구분하기 편하게 작성하면된다.
// 내경우는 versionCode와 동일하게 변경한다.
versionName "1.3"
}
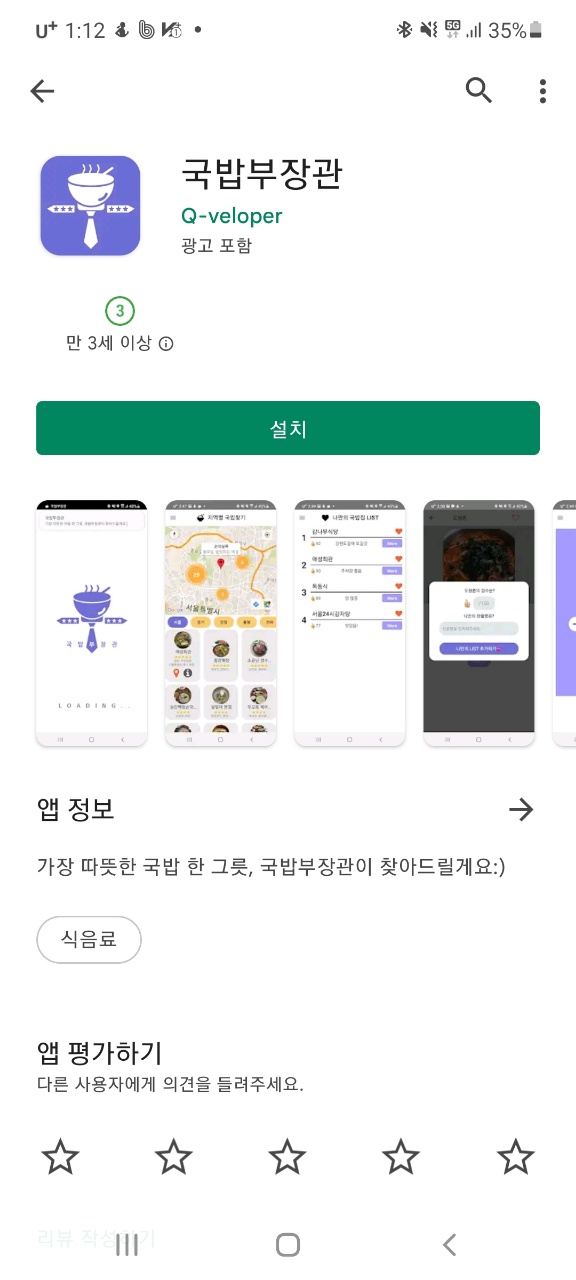
길었던 사이드 프로젝트가 끝나고 아래와 같이 구글플레이에 등록을 완료하였다. 처음 만들어본 것이라 많이 헤메기도 시행착오를 많이 겪어야 했지만 많은 것을 배울 수 있었다. 후에 또 ReactNative를 통해 만들 때 많이 도움이 될 것 같다.

'[사이드 프로젝트]App개발 - 전국 국밥 찾기' 카테고리의 다른 글
| 12)[사이드 프로젝트] ReactNative Build 및 GooglePlay 출시 (0) | 2022.02.18 |
|---|---|
| 11)[사이드 프로젝트]App개발_App Icon 및 Push Icon 만들기 (0) | 2022.02.07 |
| 10)[사이드프로젝트]App개발_Push Local Notification/ Splash Screen (0) | 2022.02.07 |
| 9)[사이드프로젝트]App개발_전국국밥-내기할래 페이지 (0) | 2022.02.06 |
| 8)[사이드프로젝트]App개발-전국국밥_realm를 사용한 list 저장 페이지 (2) | 2022.02.06 |




