| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- ReactNative
- 전국국밥
- 강화학습 기초
- Instagrame clone
- Ros
- TeachagleMachine
- App
- 카트폴
- 조코딩
- 크롤링
- python
- 리액트네이티브
- 클론코딩
- FirebaseV9
- 머신러닝
- kaggle
- JavaScript
- 앱개발
- 사이드프로젝트
- 정치인
- pandas
- 강화학습
- expo
- 딥러닝
- selenium
- 데이터분석
- clone coding
- React
- redux
- coding
- Today
- Total
목록[사이드 프로젝트]App개발 - 전국 국밥 찾기 (13)
qcoding
 13)[사이드 프로젝트_마지막] Admob등록
13)[사이드 프로젝트_마지막] Admob등록
* 앱 출시 이후 광고를 게시하기 위하여 Admob을 등록하였다. 이미 많은 글들이 상세하게 정보를 제공하고 있지만 정리를 위해서 순서대로 Admob등록을 위해 했던 과정을 정리하였다. https://admob.google.com/intl/ko/home/ Google AdMob: 모바일 앱 수익 창출 인앱 광고를 사용하여 모바일 앱에서 더 많은 수익을 창출하고, 사용이 간편한 도구를 통해 유용한 분석 정보를 얻고 앱을 성장시켜 보세요. admob.google.com * 글의 진행 과정은 크게 3가지로 정리하여 순차적으로 정리하려고 한다. 1) Admob 가입 및 admob 라이브러리 설치 (Creact-React-Native-App을 사용하므로 expo-admob사용) 2) 테스트 ID를 통한 광고 코드..
 12)[사이드 프로젝트] ReactNative Build 및 GooglePlay 출시
12)[사이드 프로젝트] ReactNative Build 및 GooglePlay 출시
*ReactNative를 이용해 처음으로 앱을 만들어 출시까지 해보았다. 남은 글은 마지막으로 구글플레이 출시와 광고를 위한 Admob 광고 설정을 하는방법을 정리하려고 한다. 구글플레이 출시 인터넷에 보면 ReactNative를 통해 개발한 결과물을 구글플레이에 출시하는 것에 대한 자료가 많이 있다. 그래서 여기서는 정리를 위해 큰 과정으로 살펴보도록 하겠다. 1-1) React Native build 출시를 위해서는 googlePlay에 aab(Android App Bundle)의 형태로 업로드가 필요하다. 그러므로 ReactNative를 abb로 build 해야한다. build 과정은 공식문서에 잘 나와있다. 간략히 살펴보면 앱에 대한 권한과 업로드 열쇠를 만드는 keystore생성과정과 build..
 11)[사이드 프로젝트]App개발_App Icon 및 Push Icon 만들기
11)[사이드 프로젝트]App개발_App Icon 및 Push Icon 만들기
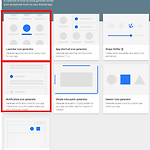
* 앱을 만들더라도 출시를 위해서는 아이콘이 필수이기 때문에 만드는 방법을 정리하였다. 1) 사용툴 https://romannurik.github.io/AndroidAssetStudio/ Android Asset Studio Launcher icon generator Generate launcher and store listing icons for your app. romannurik.github.io 위의 사이트에서 사용해 본 기능 아래의 Launcher icon 과 Notification icon이다. 2) 사용방법 * 환경설정 ( 앱 아이콘 : ic_launcher.png / Notification : ic_notification.png ) // android\app\src\main\AndroidM..
 10)[사이드프로젝트]App개발_Push Local Notification/ Splash Screen
10)[사이드프로젝트]App개발_Push Local Notification/ Splash Screen
1) 기능소개 - 1) Push Notification (Local) 앱을 처음에 사용자가 다운 받았다고 하더라도 잘사용하지 않을 수 있으므로 사용자에게 알림을 주기위해 Push 알림을 사용하고자 하였다. 구글링을 해보니 FCM (Firebase Cloud Message)를 사용하였고 Firebase 자체는 유료이지만 push 알림은 무료라고 하여 사람들이 많이 쓰는 듯 하였다. 크게 Push 알림은 1) Firebase 서버를 통한 알림 2) 앱자체에서 설정하는 Local 알림 이렇게 2가지의 경우가 있다. 구글링을 해보면 2가지 모두 잘 구현하는 것에 대한 설명이 잘되어 있다. 나는 그중에 Local 알림을 통해 구현하였다. - 2) Splash Screen ( + Expo Apploading ) 이..
 9)[사이드프로젝트]App개발_전국국밥-내기할래 페이지
9)[사이드프로젝트]App개발_전국국밥-내기할래 페이지
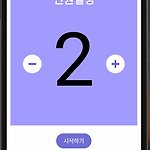
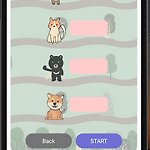
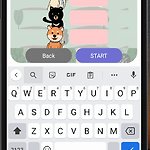
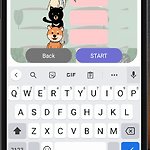
1) 구성 1-1 ) 인원수 선택화면 : 2~6명까지 선택이 가능하며, 최소인원 이나 최대인원이 넘어가면 Alert를 띄운다. 1-2) 인원수 구성에 맞게 이름을 입력받을 수 캐릭터를 설정한다. 1-3) 캐릭터와 이름을 입력 받으면 랜덤함수를 통해 timer를 선택하고 시작하기를 누르면 애니메이션이 동작하여 위에서 부터 차례대로 가장빠른 순서대로 나열된다. 1-4) 마지막으로 결과보기를 클릭 하면 해당 결과가 나오게 된다. 2) 코드확인 1-1) 인원수 선택 화면 // 인원 선택을 저장할 수 있는 state const [number,setNumber]=useState(2); // 처음 인원수 선정 후 시작하기 const [ready,setReady]=useState(false); // 인원을 선택하고 s..
 8)[사이드프로젝트]App개발-전국국밥_realm를 사용한 list 저장 페이지
8)[사이드프로젝트]App개발-전국국밥_realm를 사용한 list 저장 페이지
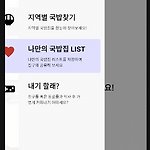
1) 기본구성 -> 지역별 LIST에서 Detail 페이지로 이동한 뒤 하트 아이콘을 클릭하면 한줄평을 작성하는 모달이 뜨고, 모달을 작성하면 realm DB를 통해 휴대폰내에 저장이 되게 된다. 나만의 국밥집 List 페이지에 들어가면 저장된 list를 불러오고 해당 하트 버튼을 클릭 시 삭제가 된다. 2) 기능소개 ◆ realm DB 구조 만들기 (scheme 만들기) // scheme 구조를 만드는 것으로 이는 내가 사용할 DB를 만들어 놓는 것이다. // primaryKey는 "_id" 로 설정하면 나중에 특정 객체를 선택할 때 primary key를 사용하여 선택할 수 있다. import Realm from "realm"; const favoriteSchema = { name: "favorite..
 7)[사이드프로젝트]App개발-전국국밥_지역별 국밥찾기 페이지
7)[사이드프로젝트]App개발-전국국밥_지역별 국밥찾기 페이지
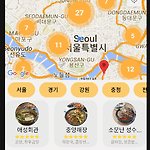
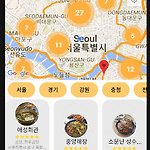
1) 사용되는 구성 npm - 여기서 해당 페이지는 react-native-maps / react-native-maps-clustering / styled-component/ expo-location 가 주로 사용되었다. "dependencies": { "@react-navigation/bottom-tabs": "^6.0.9", "@react-navigation/drawer": "^6.1.8", "@react-navigation/native": "^6.0.6", "@react-navigation/native-stack": "^6.2.5", "@types/styled-components": "^5.1.19", "@types/styled-components-react-native": "^5.1.3", "ex..
 6) [사이드 프로젝트]App개발-전국국밥찾기 -> Drawer Navigator
6) [사이드 프로젝트]App개발-전국국밥찾기 -> Drawer Navigator
티스토리를 통해 글로 정리하는 것이 은근히 시간이 많이 걸리는 일이라, 개발을 다 마치고 차례대로 글을 작성하려고 한다. 현재 아래 화면은 최종 완성된 DrawerNavigator 사용화면이다. 코드를 하나하나 찾아 보면서 어떻게 구성되어 있는지 확인하고자 한다. 이전 글을 보면 TabNavigator를 사용하였는데, DrawerNavigator을 한번도 사용한 적이 없어서 이번기회에 사용법을 알기 위해서 적용해 보았다. 1) 전체적인 Navigator 구성 -> 내가 구성한 Navigator는 크게 Root Nav(Native Stack) 아래에 1) DrawerNav 2) Stack 으로 구성되어 있다. 다시 Drawer에는 3개의 tab이 있으며 Stack아래에는 Detail 페이지가 존재한다. 1..
