| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- JavaScript
- 조코딩
- 머신러닝
- coding
- FirebaseV9
- 카트폴
- TeachagleMachine
- 딥러닝
- kaggle
- 강화학습
- selenium
- expo
- 사이드프로젝트
- 정치인
- Instagrame clone
- 데이터분석
- Ros
- pandas
- redux
- 앱개발
- 클론코딩
- App
- 리액트네이티브
- clone coding
- 강화학습 기초
- ReactNative
- 크롤링
- python
- React
- 전국국밥
- Today
- Total
목록분류 전체보기 (88)
qcoding
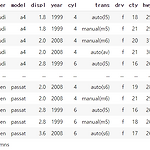
 [데이터분석실습]mpg 데이터를 통한 분석 (query 사용법 / query 변수 / query in)
[데이터분석실습]mpg 데이터를 통한 분석 (query 사용법 / query 변수 / query in)
# #mpg 데이터를 분석하여 데이터 분석실습하기 https://github.com/youngwoos/Doit_Python/tree/main/Data GitHub - youngwoos/Doit_Python: 저장소 저장소. Contribute to youngwoos/Doit_Python development by creating an account on GitHub. github.com 1) 데이터 가져오기 import pandas as pd import numpy as np #pandas 출력 제한설정하기 pd.set_option('display.max_rows',30) pd.set_option('display.max_columns',30) df=pd.read_csv('./mpg.csv') df 2) ..
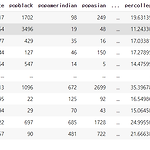
 [데이터분석실습] 미국 동북중부_midwest 정보 확인 (np.where / value_counts / sort_index)
[데이터분석실습] 미국 동북중부_midwest 정보 확인 (np.where / value_counts / sort_index)
## 미국 동북중부 데이터를 가지고 데이터 분석 실습 진행하기 https://github.com/youngwoos/Doit_Python GitHub - youngwoos/Doit_Python: 저장소 저장소. Contribute to youngwoos/Doit_Python development by creating an account on GitHub. github.com 1) 데이터의 특징 파악 ( Data는 위에 자료 활용) import pandas as pd import numpy as np df=pd.read_csv('./midwest.csv') df 데이터는 총 437개의 행과 28개의 열을 가지고 있으므로, 28개의 변수가 포함되어 있는 것을 확인할 수 있다. 변수의 속성을 확인하기 위해서 i..
 [seaborn] titanic 그래프 그리기 && pydataset 활용
[seaborn] titanic 그래프 그리기 && pydataset 활용
## seaborn을 활용하여 titanic 데이터로 그래프 그리기 import pandas as pd import numpy as np import seaborn as sns df=sns.load_dataset('titanic') df 1) 데이터 확인 2) 빈도 막대 그래프 # x축을 sex로 설정 sns.countplot(data=df,x='sex') sns.countplot(data=df,x='class',hue='alive') sns.countplot(data=df,y='class',hue='alive') ## pydataset을 활용하여 데이터 확인하기 pip install pydataset # colab / Jupyter notebook 활용시 !pip install pydataset 1) ..
 [서평이벤트 당첨_이지스퍼블리싱] 점프투 파이썬_라이브러리 예제편
[서평이벤트 당첨_이지스퍼블리싱] 점프투 파이썬_라이브러리 예제편
안녕하세요! 이지스퍼블리싱에서 시행하는 서평이벤트에 당첨되어 "점프투 파이썬 라이브러리" 책을 받아 학습해보고 남기는 후기입니다! 1) Do it 시리즈 소개 -> 저는 Do it 시리즈 책을 3권정도 보유하고 있는데요. 구매를 하고 한참뒤에 네이버 스터디룸이 있는 것을 알게 되었습니다. 여기 카페에서는 자기주도 학습을 지원하기 위해서 책을 구매한후 공부단 을 등록하면 자신이 세운 계획을 스스로 잘 이수하고 인증을 한 완독자에 한하여 학습의 연장을 위해 책을 선물하는 지원프로그램을 수행하고 있습니다. 혼자서 공부를 할 경우에는 의지가 떨어지고 자신과의 약속을 지키기 어려운데 이지스퍼블리싱에서 지원하는 지원프로그램을 통해 학습도 하고 책도 선물받는 좋은 기회인 것 같습니다!! https://cafe.nav..
 [Ros Web] rosapi를 활용한 Topic /Node List 받아오기 #3
[Ros Web] rosapi를 활용한 Topic /Node List 받아오기 #3
* 이 글에서는 ROS INTERFACE 생성 시 현재 사용중인 Topic 과 None 등 여러 정보를 받아오는 방법에 대해서 정리하였다. 현재는 Topic 과 Node만 받아왔지만 필요에 따라서 공식문서를 보면서 추가할 수 있다. http://docs.ros.org/en/melodic/api/rosapi/html/index-msg.html rosapi Msg/Srv Documentation docs.ros.org 1) 구조 -> ROS Service를 이용하여, JSON 형태로 원하는 정보를 받아오는 구조를 띈다. 1-1) ros service // Topic Service 생성 var topicsClient = new ROSLIB.Service({ ros : ros, name : '/rosapi/to..
2022.05.12 - [Ros] - [Ros Web] Roslib , Ros2djs를 활용한 web interface 만들기 #1 전체코드 [Ros Web] Roslib , Ros2djs를 활용한 web interface 만들기 #1 전체코드 * ros 사용 시 로봇의 확장성을 위해 Brower를 통해서 로봇을 조작하는 interface를 만들기 위한 라이브러리 활용법을 정리하였다. 1) 전체구조 https://www.researchgate.net/figure/Dataaow-between-the-Browser.. qcoding.tistory.com * 앞에서 사용한 코드에 대한 설명으로 주된 설명은 roslib / ros2djs의 api를 사용하는 방법에 대한 설명이다. 1) ros websocket ..
 [Ros Web] Roslib , Ros2djs를 활용한 web interface 만들기 #1 전체코드
[Ros Web] Roslib , Ros2djs를 활용한 web interface 만들기 #1 전체코드
* ros 사용 시 로봇의 확장성을 위해 Brower를 통해서 로봇을 조작하는 interface를 만들기 위한 라이브러리 활용법을 정리하였다. 1) 전체구조 https://www.researchgate.net/figure/Dataaow-between-the-Browser-and-the-Web-Server-The-Browser-requests-the-webpage-from_fig8_271510079 Figure 5.4: Dataaow between the Browser and the Web-Server. The Browser... Download scientific diagram | 4: Dataaow between the Browser and the Web-Server. The Browser reques..
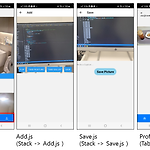
 [ReactNative Instagram clone #4_카메라 / 갤러리 사진 업로드 / Firebase Storage ]
[ReactNative Instagram clone #4_카메라 / 갤러리 사진 업로드 / Firebase Storage ]
* 이글에서는 카메라 / 갤러리에서 사진을 Firebase Storage에 업로드 한 후에 url 주소와 글내용을 FireStore에 다시 저장하는 과정을 정리하였다. 1) TabNavigator 내에서 업로드를 위한 Add.js (Stack Navigator로 이동하는 구조) -> 로그인 후 Main.js 접속하면 TabNavigator에 의해서 Feed 화면이 보여진다. (위의 그림 1번), 여기서 사진업로드를 위해 BottomTab의 3번째을 클릭하면 Stack Navigator안에 있는 Add component로 이동하게 되어있다. 즉 TabNavigator 내에서 StackNavigator로 이동하게 되는 구조이다. Main.js ->TabNavigator 내의 3번째 tab인 AddContai..
