| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- App
- 크롤링
- 머신러닝
- 클론코딩
- selenium
- kaggle
- 강화학습 기초
- ReactNative
- 강화학습
- 카트폴
- 사이드프로젝트
- redux
- coding
- 전국국밥
- JavaScript
- FirebaseV9
- Instagrame clone
- Ros
- expo
- 앱개발
- React
- 딥러닝
- clone coding
- python
- 데이터분석
- 조코딩
- pandas
- 리액트네이티브
- TeachagleMachine
- 정치인
- Today
- Total
목록앱개발 (10)
qcoding
 11)[사이드 프로젝트]App개발_App Icon 및 Push Icon 만들기
11)[사이드 프로젝트]App개발_App Icon 및 Push Icon 만들기
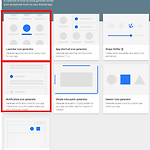
* 앱을 만들더라도 출시를 위해서는 아이콘이 필수이기 때문에 만드는 방법을 정리하였다. 1) 사용툴 https://romannurik.github.io/AndroidAssetStudio/ Android Asset Studio Launcher icon generator Generate launcher and store listing icons for your app. romannurik.github.io 위의 사이트에서 사용해 본 기능 아래의 Launcher icon 과 Notification icon이다. 2) 사용방법 * 환경설정 ( 앱 아이콘 : ic_launcher.png / Notification : ic_notification.png ) // android\app\src\main\AndroidM..
 9)[사이드프로젝트]App개발_전국국밥-내기할래 페이지
9)[사이드프로젝트]App개발_전국국밥-내기할래 페이지
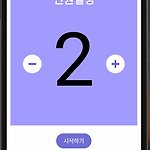
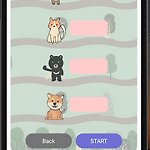
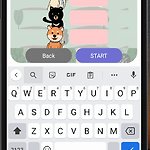
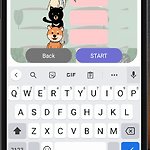
1) 구성 1-1 ) 인원수 선택화면 : 2~6명까지 선택이 가능하며, 최소인원 이나 최대인원이 넘어가면 Alert를 띄운다. 1-2) 인원수 구성에 맞게 이름을 입력받을 수 캐릭터를 설정한다. 1-3) 캐릭터와 이름을 입력 받으면 랜덤함수를 통해 timer를 선택하고 시작하기를 누르면 애니메이션이 동작하여 위에서 부터 차례대로 가장빠른 순서대로 나열된다. 1-4) 마지막으로 결과보기를 클릭 하면 해당 결과가 나오게 된다. 2) 코드확인 1-1) 인원수 선택 화면 // 인원 선택을 저장할 수 있는 state const [number,setNumber]=useState(2); // 처음 인원수 선정 후 시작하기 const [ready,setReady]=useState(false); // 인원을 선택하고 s..
 8)[사이드프로젝트]App개발-전국국밥_realm를 사용한 list 저장 페이지
8)[사이드프로젝트]App개발-전국국밥_realm를 사용한 list 저장 페이지
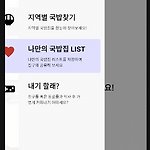
1) 기본구성 -> 지역별 LIST에서 Detail 페이지로 이동한 뒤 하트 아이콘을 클릭하면 한줄평을 작성하는 모달이 뜨고, 모달을 작성하면 realm DB를 통해 휴대폰내에 저장이 되게 된다. 나만의 국밥집 List 페이지에 들어가면 저장된 list를 불러오고 해당 하트 버튼을 클릭 시 삭제가 된다. 2) 기능소개 ◆ realm DB 구조 만들기 (scheme 만들기) // scheme 구조를 만드는 것으로 이는 내가 사용할 DB를 만들어 놓는 것이다. // primaryKey는 "_id" 로 설정하면 나중에 특정 객체를 선택할 때 primary key를 사용하여 선택할 수 있다. import Realm from "realm"; const favoriteSchema = { name: "favorite..
 7)[사이드프로젝트]App개발-전국국밥_지역별 국밥찾기 페이지
7)[사이드프로젝트]App개발-전국국밥_지역별 국밥찾기 페이지
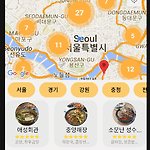
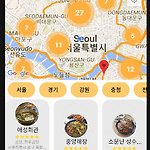
1) 사용되는 구성 npm - 여기서 해당 페이지는 react-native-maps / react-native-maps-clustering / styled-component/ expo-location 가 주로 사용되었다. "dependencies": { "@react-navigation/bottom-tabs": "^6.0.9", "@react-navigation/drawer": "^6.1.8", "@react-navigation/native": "^6.0.6", "@react-navigation/native-stack": "^6.2.5", "@types/styled-components": "^5.1.19", "@types/styled-components-react-native": "^5.1.3", "ex..
 6) [사이드 프로젝트]App개발-전국국밥찾기 -> Drawer Navigator
6) [사이드 프로젝트]App개발-전국국밥찾기 -> Drawer Navigator
티스토리를 통해 글로 정리하는 것이 은근히 시간이 많이 걸리는 일이라, 개발을 다 마치고 차례대로 글을 작성하려고 한다. 현재 아래 화면은 최종 완성된 DrawerNavigator 사용화면이다. 코드를 하나하나 찾아 보면서 어떻게 구성되어 있는지 확인하고자 한다. 이전 글을 보면 TabNavigator를 사용하였는데, DrawerNavigator을 한번도 사용한 적이 없어서 이번기회에 사용법을 알기 위해서 적용해 보았다. 1) 전체적인 Navigator 구성 -> 내가 구성한 Navigator는 크게 Root Nav(Native Stack) 아래에 1) DrawerNav 2) Stack 으로 구성되어 있다. 다시 Drawer에는 3개의 tab이 있으며 Stack아래에는 Detail 페이지가 존재한다. 1..
 5) ReactNative를 통한 App개발 진행 상황
5) ReactNative를 통한 App개발 진행 상황
* 현재 열심히 찾아보면서 만들고 있으며 각 페이지에 대한 기능과 세부 내용등은 차례로 글로 정리할 예정입니다. App 구성 - 맨 처음 프로젝트를 계획했을 때 3가지 Tap으로 구성을 하려 했으며 각각은 1) 지도를 통하여 전국에 있는 국밥집을 표현하는 것 2) 내가 가보거나 좋아하는 국밥집을 추가하는 것 3) 미정 ?! 간단한 내기를 위한 게임? 으로 구성을 하려고 했다. 현재 대략적인 기능과 디자인을 해서 만들어 가고 있으며 이번글에서 간단히 만들어진 페이지의 기능 등을 살펴보려고 한다. 1), 3) 페이지 정도가 진행되고 있으며 2번의 경우는 Realm을 사용해서 할 예정으로 아직까지는 어떤 라이브러리와 형태로 할지 정하지 못하여 만들지 못하였다. 역시 디자인이 제일 중요하지만 현재는 기능과 공부..
 4) Excel 파일로 JSON 형태 변경 및 Firebase 데이터 저장
4) Excel 파일로 JSON 형태 변경 및 Firebase 데이터 저장
- 목적 -> 지난 글에서 python webscraping을 통해 만든 excel 파일를 DB형태로 사용하려면 또는 의 형태로 변경해야한다. 앞선 글에서 FireBase를 당장은 사용하지 않지만 후에 사용할 수도 있어서 FireStore를 사용해보았다. - 방법 -> 1) Python을 통한 excel to Json 변경 , 아래의 라이브러리 사용 import json from collections import OrderedDict from openpyxl import load_workbook 우선 파일 변경을 하기전 내가 원하는 json형태를 선정한다. 내가 생각한 data의 형태는 아래와 같이 key로 각 지역별 정보를 가져올 수 있고, value에는 Array [ ] ( = list ) 형태로 되..
 3) 카카오 Api를 활용한 geocode로 위도/경도 찾기
3) 카카오 Api를 활용한 geocode로 위도/경도 찾기
1) 필요한 기능 2022.01.10 - [[사이드 프로젝트]App개발 - 전국 국밥 찾기] - 2) Python + Selenium + Beautiful Soup 통한 음식점 정보 웹크롤링 2) Python + Selenium + Beautiful Soup 통한 음식점 정보 웹크롤링 - 크롤링 사이트 확인 -> 음식점 정보를 얻기 위해서 여러 웹사이트를 통해서 크롤링이 가능하지만 평소 사용하는 DiningCode를 통해 음식점 정보를 얻기로 결정하였다. 검색어를 통해 지역별로 검 qcoding.tistory.com -> 앞에서 구한 프로젝트에서 크롤링을 하고 나면 아래와 같은 형식의 엑셀파일이 생성된다. 이 때 음식점의 주소를 얻게 되는 데, 지도상에 표시를 하려면 위도 / 경도의 지리적인 정보가 필요..
