| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 딥러닝
- 크롤링
- TeachagleMachine
- selenium
- python
- pandas
- ReactNative
- FirebaseV9
- 전국국밥
- 앱개발
- 리액트네이티브
- 클론코딩
- Ros
- 사이드프로젝트
- coding
- Instagrame clone
- 강화학습
- 머신러닝
- JavaScript
- kaggle
- 카트폴
- expo
- 조코딩
- 정치인
- clone coding
- 강화학습 기초
- 데이터분석
- redux
- React
- App
- Today
- Total
목록ReactNative (21)
qcoding
 [ReactNative Instagram clone #4_카메라 / 갤러리 사진 업로드 / Firebase Storage ]
[ReactNative Instagram clone #4_카메라 / 갤러리 사진 업로드 / Firebase Storage ]
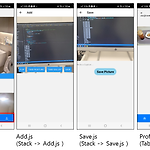
* 이글에서는 카메라 / 갤러리에서 사진을 Firebase Storage에 업로드 한 후에 url 주소와 글내용을 FireStore에 다시 저장하는 과정을 정리하였다. 1) TabNavigator 내에서 업로드를 위한 Add.js (Stack Navigator로 이동하는 구조) -> 로그인 후 Main.js 접속하면 TabNavigator에 의해서 Feed 화면이 보여진다. (위의 그림 1번), 여기서 사진업로드를 위해 BottomTab의 3번째을 클릭하면 Stack Navigator안에 있는 Add component로 이동하게 되어있다. 즉 TabNavigator 내에서 StackNavigator로 이동하게 되는 구조이다. Main.js ->TabNavigator 내의 3번째 tab인 AddContai..
 [ReactNative Instagram clone #3_로그인 및 Auth , Redux user 상태관리
[ReactNative Instagram clone #3_로그인 및 Auth , Redux user 상태관리
* 이번 글에서는 Firebase에서 제공하는 email 회원가입 기능을 통해 회원가입 / 로그인을 진행하고, user의 정보가 존재하는 것과 하지 않는 것에 따라서 navigation이 어떻게 분류되며, Redux를 통해 user정보와 user의 post를 받아오는 것을 정리하려고 한다. * 해당 포스트에서 사용하는 라이브러리를 사용하기 위하여 아래와 같이 설치를 진행한다. // navigation을 사용하기 위한 라이브러리 npm install @react-navigation/native expo install react-native-screens react-native-safe-area-context npm install @react-navigation/stack expo install react-..
 [ReactNative Instagram clone #2_파일구조 및 DB 구조
[ReactNative Instagram clone #2_파일구조 및 DB 구조
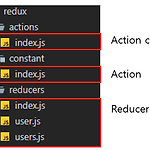
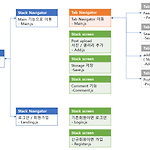
* 해당 내용을 정리하기 전에 전체적으로 파일이 어떻게 구성되어 있으며, DB가 어떤식으로 되어 있는 지를 알고 들어가면 큰 그림에서 프로그램을 이해하기 좋을 것 같다. 크게 파일구조와 DB구조를 살펴보면 어떤식으로 동작하게 되는 지 추측할 수 있다. 1) 파일구조 ( Navigation 구조 ) -> 위의 파일 구조를 통해 몇가지로 기능이 나눠지는 지 추측할 수 있다. 1) auth : 유저가 앱에 접속 후 Landing Page에서 접속한 user가 있는 지 없는 지에 따라서 Login 또는 Register로 이동시킨다. 2) main : 각 기능들을 모듈화 시킨 것으로, Add / comment / Feed / Profile / Save / Search 등 각기능을 담당하는 컴포넌트 들로 구성되어 ..
1) Instagrame Clone 코딩 -> Youtube에서 좋은 강의를 발견하여 강의를 따라하면서 Instagrame 클론코딩을 진행하려고 한다. 해당 강의는 Youtube와 githup에 올라와 있는 코드를 보면서 따라했으며, 강의 내용에서 Firebase 버전이 변경되는 부분은 새로운 버전에 맞게 수정하면서 진행하였고 편의를 위해서 코드를 변경한 부분도 있었다. https://www.youtube.com/watch?v=1hPgQWbWmEk&t=13732s https://github.com/SimCoderYoutube/InstagramClone GitHub - SimCoderYoutube/InstagramClone: Instagram Clone React Native Tutorial 2021 👨..
 [React Navigation]Drawer Navigator 설치 및 적용 *Realm 과 에러
[React Navigation]Drawer Navigator 설치 및 적용 *Realm 과 에러
https://reactnavigation.org/docs/drawer-navigator/#installation https://reactnavigation.org/docs/drawer-navigator/#installation reactnavigation.org 프로젝트 진행 중 Drawer Navigator을 처음 사용하였는 데, 설치 과정 중 많은 오류가 발생하여 해결하기 위해 결과를 정리하였다. // 설치코드 npm install @react-navigation/drawer // 종속 라이브러리 설치 expo install react-native-gesture-handler react-native-reanimated 이후 실행 시 아래와 같은 에러가 발생하였고 구글링 결과 SDK44로 올라오면서 ..
* 본 강의는 nomad coder의 react native master class를 듣고 공부를 위해 작성하였습니다. Image 형태에 따른 useAsset 사용법 1) Local Image 사용 (asset 폴더 내에 있을 시) import { Asset } from 'expo-asset'; const [assets] = useAssets([require('path/to/asset.jpg'), require('path/to/other.png')]); if (!assets) { return ; } 2) Image fetch를 통한 uri 사용 시 * 단일 이미지 // useAssets 배열내에 image uri 주소를 넣어준다. const [assets] = useAssets([`uri주소`]) * 여..
 [ReactNative_study_15]LayoutAnimation
[ReactNative_study_15]LayoutAnimation
*이 내용은 Nomad coder의 React Native Master Class를 듣고 공부하는 글입니다. https://reactnative.dev/docs/layoutanimation LayoutAnimation · React Native Automatically animates views to their new positions when the next layout happens. reactnative.dev -> State가 변하기 전에 layoutAnimation을 선언하여, state가 변경될 때 적용하도록 할 수 있음. 1) import // Android의 경우 UIManager도 불러와야함 import React, { useState } from "react"; import { Layo..
*이 내용은 Nomad coder의 React Native Master Class를 듣고 공부하는 글입니다. 1) Realm SDK DB 사용 https://docs.mongodb.com/realm/sdk/react-native/install/ Install Realm for React Native — MongoDB Realm Docs Home → MongoDB RealmThe MongoDB Realm React Native SDK enables development of React Native applications using the JavaScript and TypeScript languages. React Native enables you to build cross-platform iOS and A..
