| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- FirebaseV9
- 머신러닝
- python
- 크롤링
- 데이터분석
- Instagrame clone
- 정치인
- JavaScript
- 클론코딩
- 딥러닝
- 강화학습
- 카트폴
- clone coding
- TeachagleMachine
- React
- 리액트네이티브
- Ros
- 앱개발
- ReactNative
- redux
- coding
- expo
- 강화학습 기초
- kaggle
- App
- 조코딩
- pandas
- 사이드프로젝트
- 전국국밥
- selenium
- Today
- Total
목록ReactNative (29)
qcoding
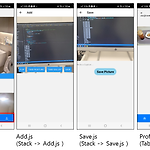
 [ReactNative Instagram clone #4_카메라 / 갤러리 사진 업로드 / Firebase Storage ]
[ReactNative Instagram clone #4_카메라 / 갤러리 사진 업로드 / Firebase Storage ]
* 이글에서는 카메라 / 갤러리에서 사진을 Firebase Storage에 업로드 한 후에 url 주소와 글내용을 FireStore에 다시 저장하는 과정을 정리하였다. 1) TabNavigator 내에서 업로드를 위한 Add.js (Stack Navigator로 이동하는 구조) -> 로그인 후 Main.js 접속하면 TabNavigator에 의해서 Feed 화면이 보여진다. (위의 그림 1번), 여기서 사진업로드를 위해 BottomTab의 3번째을 클릭하면 Stack Navigator안에 있는 Add component로 이동하게 되어있다. 즉 TabNavigator 내에서 StackNavigator로 이동하게 되는 구조이다. Main.js ->TabNavigator 내의 3번째 tab인 AddContai..
 [ReactNative Instagram clone #3_로그인 및 Auth , Redux user 상태관리
[ReactNative Instagram clone #3_로그인 및 Auth , Redux user 상태관리
* 이번 글에서는 Firebase에서 제공하는 email 회원가입 기능을 통해 회원가입 / 로그인을 진행하고, user의 정보가 존재하는 것과 하지 않는 것에 따라서 navigation이 어떻게 분류되며, Redux를 통해 user정보와 user의 post를 받아오는 것을 정리하려고 한다. * 해당 포스트에서 사용하는 라이브러리를 사용하기 위하여 아래와 같이 설치를 진행한다. // navigation을 사용하기 위한 라이브러리 npm install @react-navigation/native expo install react-native-screens react-native-safe-area-context npm install @react-navigation/stack expo install react-..
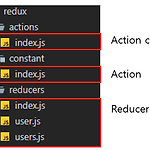
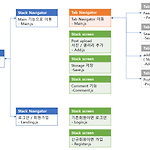
 [ReactNative Instagram clone #2_파일구조 및 DB 구조
[ReactNative Instagram clone #2_파일구조 및 DB 구조
* 해당 내용을 정리하기 전에 전체적으로 파일이 어떻게 구성되어 있으며, DB가 어떤식으로 되어 있는 지를 알고 들어가면 큰 그림에서 프로그램을 이해하기 좋을 것 같다. 크게 파일구조와 DB구조를 살펴보면 어떤식으로 동작하게 되는 지 추측할 수 있다. 1) 파일구조 ( Navigation 구조 ) -> 위의 파일 구조를 통해 몇가지로 기능이 나눠지는 지 추측할 수 있다. 1) auth : 유저가 앱에 접속 후 Landing Page에서 접속한 user가 있는 지 없는 지에 따라서 Login 또는 Register로 이동시킨다. 2) main : 각 기능들을 모듈화 시킨 것으로, Add / comment / Feed / Profile / Save / Search 등 각기능을 담당하는 컴포넌트 들로 구성되어 ..
1) Instagrame Clone 코딩 -> Youtube에서 좋은 강의를 발견하여 강의를 따라하면서 Instagrame 클론코딩을 진행하려고 한다. 해당 강의는 Youtube와 githup에 올라와 있는 코드를 보면서 따라했으며, 강의 내용에서 Firebase 버전이 변경되는 부분은 새로운 버전에 맞게 수정하면서 진행하였고 편의를 위해서 코드를 변경한 부분도 있었다. https://www.youtube.com/watch?v=1hPgQWbWmEk&t=13732s https://github.com/SimCoderYoutube/InstagramClone GitHub - SimCoderYoutube/InstagramClone: Instagram Clone React Native Tutorial 2021 👨..
 13)[사이드 프로젝트_마지막] Admob등록
13)[사이드 프로젝트_마지막] Admob등록
* 앱 출시 이후 광고를 게시하기 위하여 Admob을 등록하였다. 이미 많은 글들이 상세하게 정보를 제공하고 있지만 정리를 위해서 순서대로 Admob등록을 위해 했던 과정을 정리하였다. https://admob.google.com/intl/ko/home/ Google AdMob: 모바일 앱 수익 창출 인앱 광고를 사용하여 모바일 앱에서 더 많은 수익을 창출하고, 사용이 간편한 도구를 통해 유용한 분석 정보를 얻고 앱을 성장시켜 보세요. admob.google.com * 글의 진행 과정은 크게 3가지로 정리하여 순차적으로 정리하려고 한다. 1) Admob 가입 및 admob 라이브러리 설치 (Creact-React-Native-App을 사용하므로 expo-admob사용) 2) 테스트 ID를 통한 광고 코드..
 12)[사이드 프로젝트] ReactNative Build 및 GooglePlay 출시
12)[사이드 프로젝트] ReactNative Build 및 GooglePlay 출시
*ReactNative를 이용해 처음으로 앱을 만들어 출시까지 해보았다. 남은 글은 마지막으로 구글플레이 출시와 광고를 위한 Admob 광고 설정을 하는방법을 정리하려고 한다. 구글플레이 출시 인터넷에 보면 ReactNative를 통해 개발한 결과물을 구글플레이에 출시하는 것에 대한 자료가 많이 있다. 그래서 여기서는 정리를 위해 큰 과정으로 살펴보도록 하겠다. 1-1) React Native build 출시를 위해서는 googlePlay에 aab(Android App Bundle)의 형태로 업로드가 필요하다. 그러므로 ReactNative를 abb로 build 해야한다. build 과정은 공식문서에 잘 나와있다. 간략히 살펴보면 앱에 대한 권한과 업로드 열쇠를 만드는 keystore생성과정과 build..
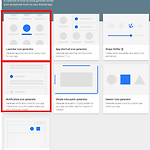
 11)[사이드 프로젝트]App개발_App Icon 및 Push Icon 만들기
11)[사이드 프로젝트]App개발_App Icon 및 Push Icon 만들기
* 앱을 만들더라도 출시를 위해서는 아이콘이 필수이기 때문에 만드는 방법을 정리하였다. 1) 사용툴 https://romannurik.github.io/AndroidAssetStudio/ Android Asset Studio Launcher icon generator Generate launcher and store listing icons for your app. romannurik.github.io 위의 사이트에서 사용해 본 기능 아래의 Launcher icon 과 Notification icon이다. 2) 사용방법 * 환경설정 ( 앱 아이콘 : ic_launcher.png / Notification : ic_notification.png ) // android\app\src\main\AndroidM..
 10)[사이드프로젝트]App개발_Push Local Notification/ Splash Screen
10)[사이드프로젝트]App개발_Push Local Notification/ Splash Screen
1) 기능소개 - 1) Push Notification (Local) 앱을 처음에 사용자가 다운 받았다고 하더라도 잘사용하지 않을 수 있으므로 사용자에게 알림을 주기위해 Push 알림을 사용하고자 하였다. 구글링을 해보니 FCM (Firebase Cloud Message)를 사용하였고 Firebase 자체는 유료이지만 push 알림은 무료라고 하여 사람들이 많이 쓰는 듯 하였다. 크게 Push 알림은 1) Firebase 서버를 통한 알림 2) 앱자체에서 설정하는 Local 알림 이렇게 2가지의 경우가 있다. 구글링을 해보면 2가지 모두 잘 구현하는 것에 대한 설명이 잘되어 있다. 나는 그중에 Local 알림을 통해 구현하였다. - 2) Splash Screen ( + Expo Apploading ) 이..
